floatを使った回り込み
floatを使った回り込み

- 「回り込み」という言葉は、インラインレベル要素のfloatに適用されます
- 例えば、p要素内の先頭の文字と同じ扱いの画像に「float」を設定すると、それに続く p要素内の文字が float している画像の後ろに続いて並ぼうとします。それを、「画像の後ろに文字が回り込んでいる」と表現します
例

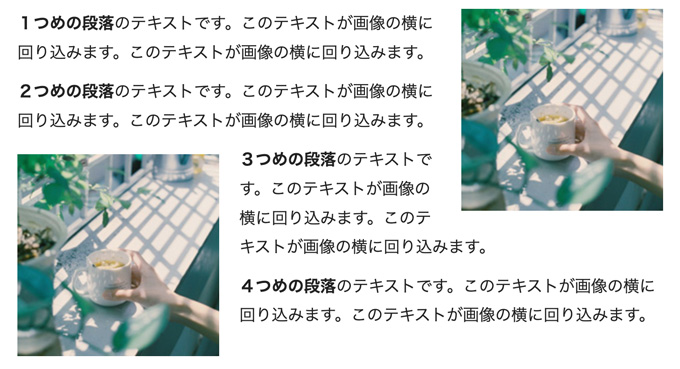
1つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 2つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 3つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 4つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。
《仕上がりイメージ》

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>floatを使ったレイアウト</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <p> <img src="img/photo.jpg" alt="サンプル画像"> <strong>1つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> <p> <strong>2つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> <p> <img src="img/photo.jpg" alt="サンプル画像"> <strong>3つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> <p> <strong>4つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> </div><!-- /.container --> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .container { width: 640px; margin: 50px auto; } p { padding-bottom: 10px } p:nth-of-type(1) img { float: right; margin-left: 20px; } p:nth-of-type(3) img { float: left; margin: 9px 20px 0 0; /* line-heightの半分の値分、上を空けて画像の上辺と文字の上辺を合わせる */ }
演習課題

今月のおすすめ きのこのオムライス ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。800円 シーフードスパゲッティ バルサミコ風味 エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。900円
![]() ←「title.gif」
←「title.gif」
 ←「ph01.jpg」
←「ph01.jpg」
 ←「ph02.jpg」
←「ph02.jpg」
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>floatを使ったレイアウト</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <h2><img src="img/title.gif" alt="今月のおすすめ"></h2> <h3>きのこのオムライス</h3> <p><img src="img/ph01.jpg" alt="きのこのオムライス">ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。<span class="price">800円</span></p> <h3>シーフードスパゲッティ<br> バルサミコ風味</h3> <p><img src="img/ph02.jpg" alt="シーフードスパゲッティバルサミコ風味">エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。<span class="price">900円</span></p> </div><!-- /.container --> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .container { width: 500px; margin: 50px auto; } h2 { text-align: center; } h3 { margin: 60px 0 10px; padding-left: 10px; border-left: 12px solid #dba00d; color: #7e4e14; font-size: 20px; /* font-weight: bold; */ line-height: 1.2; } p > img { float: right; margin-left: 20px; } .price { font-weight: bold; }