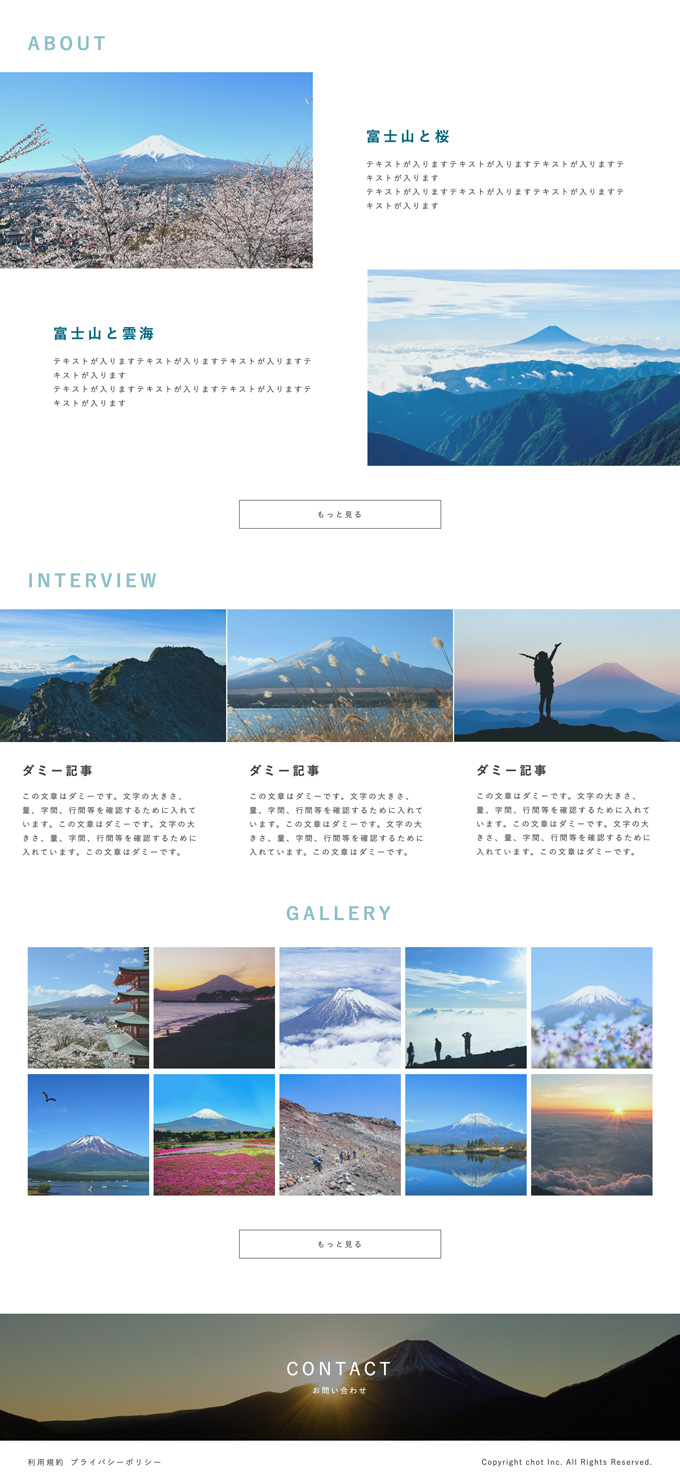
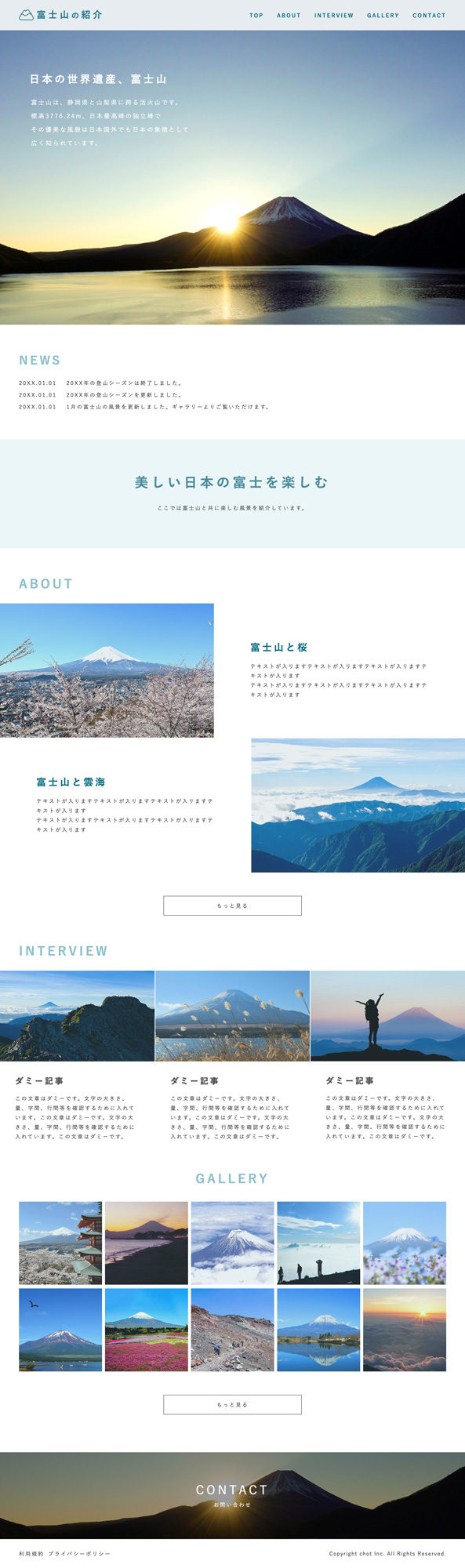
富士山の紹介(PC用)- コーディング
富士山の紹介(PC用)- コーディング

- レスポンシブWebデザインにおけるHTML・CSSのコーディングテクニック

HTML記述例
- 文書構造を構築
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- .header --> <header class="header"> <div class="container"> <h1><img src="img/logo.png" alt="富士山の紹介"></h1> <nav class="gnav"> <ul> <li class="nav-item"><a href="#">TOP</a></li> <li class="nav-item"><a href="#">ABOUT</a></li> <li class="nav-item"><a href="#">INTERVIEW</a></li> <li class="nav-item"><a href="#">GALLERY</a></li> <li class="nav-item"><a href="#">CONTACT</a></li> </ul> </nav><!-- /.gnav --> </div><!-- /.container --> </header> <!-- /.header --> <!-- .main-content --> <main class="main-content"> <div class="key-visual"> <div class="container"> <h2>日本の世界遺産、富士山</h2> <p>富士山は、静岡県と山梨県に跨る活火山です。<br> 標高3776.24m、日本最高峰の独立峰で<br> その優美な風貌は日本国外でも日本の象徴として<br> 広く知られています。</p> </div><!-- /.container --> </div><!-- /.key-visual --> <div class="container"> <div class="news-wrap"> <h3>NEWS</h3> <dl class="news"> <dt>20XX.01.01</dt> <dd>20XX年の登山シーズンは終了しました。</dd> <dt>20XX.01.01</dt> <dd>20XX年の登山シーズンを更新しました。</dd> <dt>20XX.01.01</dt> <dd>1月の富士山の風景を更新しました。ギャラリーよりご覧いただけます。</dd> </dl> </div><!-- /.news-wrap --> </div><!-- /.container --> <div class="main-copy"> <h2>美しい日本の富士を楽しむ</h2> <p>ここでは富士山と共に楽しむ風景を紹介しています。</p> </div><!-- /.main-copy --> <div class="container"> <h3 class="heading3">ABOUT</h3> <div class="about-wrap"> <div class="about-block"> <img src="img/about_img01.png" alt=""> <div class="about-text"> <h4>富士山と桜</h4> <p>テキストが入りますテキストが入りますテキストが入りますテキストが入ります<br> テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p> </div><!-- /.about-text --> </div><!-- /.about-block --> <div class="about-block"> <img src="img/about_img02.png" alt=""> <div class="about-text"> <h4>富士山と雲海</h4> <p>テキストが入りますテキストが入りますテキストが入りますテキストが入ります<br> テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p> </div><!-- /.about-text --> </div><!-- /.about-block --> </div><!-- /.about-wrap --> <p class="more"><a href="#">もっと見る</a></p> <h3 class="heading3">INTERVIEW</h3> <div class="interview-wrap"> <div class="interview-block"> <img src="img/interview_img01.png" alt=""> <div class="interview-text"> <h4>ダミー記事</h4> <p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。</p> </div><!-- /.interview-text --> </div><!-- /.interview-block --> <div class="interview-block"> <img src="img/interview_img02.png" alt=""> <div class="interview-text"> <h4>ダミー記事</h4> <p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。</p> </div><!-- /.interview-text --> </div><!-- /.interview-block --> <div class="interview-block"> <img src="img/interview_img03.png" alt=""> <div class="interview-text"> <h4>ダミー記事</h4> <p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。</p> </div><!-- /.interview-text --> </div><!-- /.interview-block --> </div><!-- /.interview-wrap --> <div class="gallery-wrap"> <h3>GALLERY</h3> <ul class="gallery"> <li><img src="img/gallery_img01.png" alt=""></li> <li><img src="img/gallery_img02.png" alt=""></li> <li><img src="img/gallery_img03.png" alt=""></li> <li><img src="img/gallery_img04.png" alt=""></li> <li><img src="img/gallery_img05.png" alt=""></li> <li><img src="img/gallery_img06.png" alt=""></li> <li><img src="img/gallery_img07.png" alt=""></li> <li><img src="img/gallery_img08.png" alt=""></li> <li><img src="img/gallery_img09.png" alt=""></li> <li><img src="img/gallery_img10.png" alt=""></li> </ul> </div><!-- /.gallery-wrap --> <p class="more"><a href="#">もっと見る</a></p> </div><!-- /.container --> <div class="contact"> <a href="#"> <div class="contact-block"> <h2>CONTACT<br> お問い合わせ</h2> </div><!-- /.contact-block --> </a> </div><!-- /.contact --> </main> <!-- /.main-content --> <!-- .footer --> <footer class="footer"> <div class="container"> <ul> <li class="footer-item"><a href="#">利用規約</a></li> <li class="footer-item"><a href="#">プライバシーポリシー</a></li> </ul> <p><small>Copyright chot Inc. All Rights Reserved.</small></p> </div><!-- /.container --> </footer> <!-- /.footer --> </body> </html>
CSS記述例
- PC用として記述しますが、後々スマートフォン対応をすることを前提に記述します
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.0; letter-spacing: .2em; } /* ---------------------------------- layout(共通) ---------------------------------- */ .container { max-width: 1280px; margin: 0 auto; } h3 { margin-bottom: 34px; color: #8fc0ca; font-size: 30px; letter-spacing: .3em; } .heading3 { padding: 78px 0 0 50px; } h4 { color: #006a80; font-size: 26px; } .more { font-size: 14px; text-align: center; } .more > a { display: inline-block; margin-top: 64px; padding: 20px 140px; border: 1px solid #000; } /* ---------------------------------- header ---------------------------------- */ .header { background-color: #e6ecf1; } .header > .container { display: flex; align-items: center; height: 80px; padding: 0 50px; } .header h1 { width: 220px; margin-right: auto; } /* ---------------------------------- nav ---------------------------------- */ .gnav ul { display: flex; } .nav-item { font-size: 15px; font-weight: 600; letter-spacing: .12em; } .nav-item + .nav-item { margin-left: 40px; } .nav-item a { display: block; color: #006a80; } /* ---------------------------------- key-visual ---------------------------------- */ .key-visual { height: 780px; background: url(../img/mv.png) no-repeat center center; background-size: cover; color: #fff; } .key-visual > .container { padding: 116px 0 0 84px; } .key-visual h2 { margin-bottom: 30px; font-size: 28px; letter-spacing: .2em; text-indent: -.2em; } .key-visual p { line-height: 2.25; } /* ---------------------------------- news ---------------------------------- */ .news-wrap { padding: 80px 50px 70px; } .news { display: grid; grid-template-columns: 130px 1fr; font-size: 14px; } .news dd { margin-bottom: 16px; } /* ---------------------------------- main-copy ---------------------------------- */ .main-copy { padding: 96px 0 100px; background-color: #ebf6f8; text-align: center; } .main-copy h2 { color: #4a8c9c; font-size: 36px; font-weight: 600; letter-spacing: .2em; } .main-copy p { margin-top: 43px; font-size: 14px; } /* ---------------------------------- about ---------------------------------- */ .about-block { display: flex; align-items: center; } .about-block:nth-of-type(even) { flex-direction: row-reverse; } .about-text { padding: 0 7.8%; } .about-text h4 { margin-bottom: 26px; letter-spacing: .2em; } .about-text p { margin-top: 25px; font-size: 14px; font-family: serif; line-height: 1.8; } /* ---------------------------------- interview ---------------------------------- */ .interview-wrap { display: flex; gap: 2px; } .interview-text { padding: 30px 40px; } .interview-block h4 { color: #444; font-size: 22px; line-height: 1.8; } .interview-block p { margin-top: 14px; font-size: 14px; line-height: 1.8; } /* ---------------------------------- gallery ---------------------------------- */ .gallery-wrap { max-width: 1180px; margin: 0 auto; padding-top: 53px; } .gallery-wrap > h3 { text-align: center; } .gallery { display: grid; grid-template-columns: repeat(5, 1fr); gap: 10px; } /* ---------------------------------- contact ---------------------------------- */ .contact { padding-top: 100px; } .contact a { display: block; } .contact-block { display: flex; justify-content: center; align-items: center; height: 230px; background: url(../img/contact_bg.png) no-repeat center center; background-size: cover; } .contact h2 { color: #fff; font-size: 14px; font-weight: normal; } .contact h2::first-line { font-size: 30px; line-height: 60px; } /* ---------------------------------- footer ---------------------------------- */ .footer > .container { display: flex; padding: 30px 50px; } .footer ul { display: flex; margin-right: auto; font-size: 14px; } .footer a { display: inline-block; } .footer-item + .footer-item { margin-left: 20px; }
《完成例》