ハンバーガーメニュー - jQuery
- jQueryでクリックイベントを作成する場合

jQueryでクリックイベントを作成する場合
- ボタンのアニメーションは、CSS3で設定
HTML記述例
<header class="header"> <h1><span>info</span></h1> <div class="menu"> <p id="btn"><span id="hum"></span></p> </div><!-- /.menu --> <nav class="gnav"> <ul> <li><a href="../index.html">HOME</a></li> <li><a href="../concept/index.html">CONCEPT</a></li> <li><a href="../menu/index.html">MENU</a></li> <li><a href="index.html">INFO</a></li> </ul> </nav><!-- /.gnav --> </header> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="../js/script.js"></script>
JavaScript記述例
- ボタンを押されると起こるイベントの設定
- ulが slideDown / slideUp を0.6秒で動作させ繰り返す
- ボタンがクリックされたとき、class名「click」を追加・削除を繰り返す
$(function(){ $('#btn').on('click',function(){ $('.gnav > ul').slideToggle(600); $('#hum').toggleClass('click'); }); });
CSS記述例
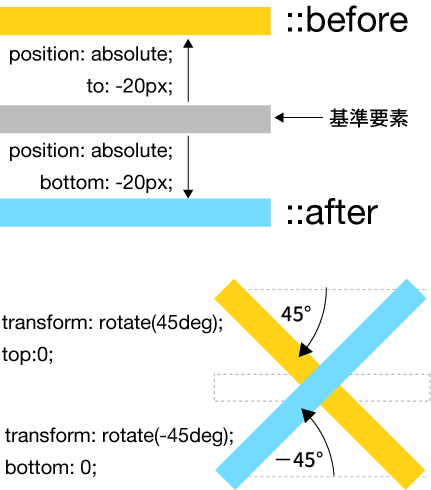
/* -------------------------------------- nav -------------------------------------- */ /* ------ #btn ------ */ #btn { position: relative; width: 50px; height: 50px; cursor: pointer; } #hum { display: block; width: 30px; height: 2px; background: #000; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; transition: .4s; } #hum.click { background: transparent; } #hum::before { content: ""; display: block; width: 30px; height: 2px; background: #000; position: absolute; top: -20px; right: 0; bottom: 0; left: 0; margin: auto; transition: .4s; } #hum.click::before { transform: rotate(45deg); top:0; } #hum::after { content: ""; display: block; width: 30px; height: 2px; background: #000; position: absolute; top: 0; right: 0; bottom: -20px; left: 0; margin: auto; transition: .4s; } #hum.click:after { transform: rotate(-45deg); bottom: 0; } /* ------ .menu ------ */ .menu { position: fixed; right: 20px; top: 20px; z-index: 1000; } .gnav ul { position: fixed; top: 0; display: none; width: 100%; padding: 80px 0; background-color: rgba(255,255,255,0.9); transition: max-height .6s ease-out; text-align: center; z-index: 100; } .gnav li { font-size: 18px; } .gnav li a { display: block; height: 80px; color: #333; text-align: center; line-height: 80px; }