floatを使ったレイアウト - 実践
floatを使ったレイアウト - 実践

【例】floatを使った定義型リスト

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>floatを使った定義型リスト</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .d-list { overflow: hidden; width: 440px; margin: 50px auto; } dt { float: left; font-weight: bold; line-height: 1.4; } dd { margin-bottom: 8px; padding-left: 11em; line-height: 1.4; } </style> </head> <body> <dl class="d-list"> <dt>2022年09月02日</dt> <dd>floatを使った定義型リストをCSSでレイアウト</dd> <dt>2022年09月02日</dt> <dd>floatを使った定義型リストをCSSでレイアウト</dd> </dl> </body> </html>
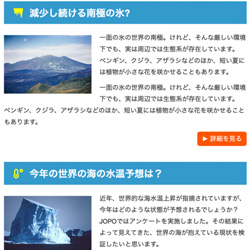
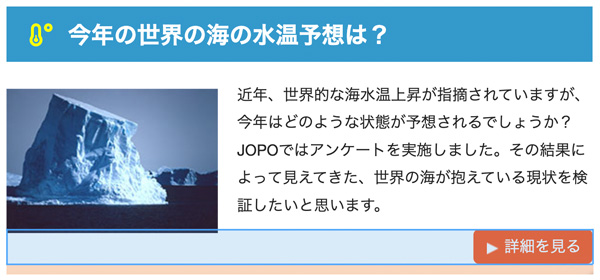
【例】文字の回り込み
- アイコンは、Font Awesome6

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>文字の回り込み</title> <link rel="stylesheet" href="css/sample.css"> <script src="https://kit.fontawesome.com/個人ID.js" crossorigin="anonymous"></script> </head> <body> <div class="container wrap"> <main class="main-content"> <section class="content"> <h2><i class="fa-solid fa-icicles"></i>減少し続ける南極の氷?</h2> <img src="img/photo01.jpg" alt="南極の画像"> <p>一面の氷の世界の南極。けれど、そんな厳しい環境下でも、実は周辺では生態系が存在しています。<br> ペンギン、クジラ、アザラシなどのほか、短い夏には植物が小さな花を咲かせることもあります。</p> <p>一面の氷の世界の南極。けれど、そんな厳しい環境下でも、実は周辺では生態系が存在しています。<br> ペンギン、クジラ、アザラシなどのほか、短い夏には植物が小さな花を咲かせることもあります。</p> <p class="more"><a href="#">詳細を見る</a></p> </section> <section class="content"> <h2><i class="fa-solid fa-temperature-low"></i>今年の世界の海の水温予想は?</h2> <img src="img/photo02.jpg" alt="氷山の画像"> <p>近年、世界的な海水温上昇が指摘されていますが、今年はどのような状態が予想されるでしょうか?<br> JOPOではアンケートを実施しました。その結果によって見えてきた、世界の海が抱えている現状を検証したいと思います。</p> <p class="more"><a href="#">詳細を見る</a></p> </section> </main> </div> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .main-content { max-width: 610px; margin: 50px auto; } .content { overflow: hidden; } .content + .content { margin-top: 30px; } .content h2 { padding: 8px 0 6px 1em; margin-bottom: 20px; background: #39c; color: #fff; } .content h2 > i { margin-right: 16px; color: #ff0; } .content img { float: left; margin: 8px 20px 0 0; } .content p{ margin-bottom: 10px; } /* ----------- more ----------- */ .more{ text-align: right; } .more a{ display: inline-block; padding: 10px 12px 10px 32px; background: #f50 url(../img/link-icon.png) no-repeat 14px 12px; border-radius: 6px; color: #fff; line-height: 1.0; } .more a:hover{ background-color: #a00; }
ボタン設定
- 「display: block」では、コンテンツ幅100%がボタン部になってしまうため、ボタンの設定は「display: inline-block;」とします

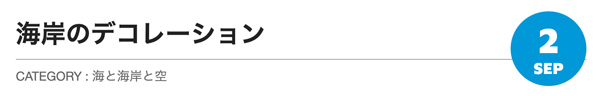
【例】floatを使ったタイトル

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ブログの日付表示</title> <link rel="stylesheet" href="css/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Maven+Pro:wght@400;900&display=swap" rel="stylesheet"> </head> <body> <article class="blog"> <div class="block"> <time datetime="2022-09-02" class="date">2<br>SEP</time> <div class="title"> <h2>海岸のデコレーション</h2> <div class="category">CATEGORY : <a href="#">海と海岸と空</a></div> </div><!-- /.title --> </div><!-- /.block --> </article> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .block { max-width: 640px; margin: 50px auto; overflow: hidden; } .date { float: right; background-color: #0097d8; padding: 10px 5px 10px; border-radius: 50%; color: #ffffff; font-size: 18px; font-family: 'Maven Pro', Helvetica, Arial, sans-serif; font-weight: bold; text-align: center; line-height: 1.1; } .date::first-line { font-size: 40px; } .title h2 { margin-bottom: 6px; padding-bottom: 3px; border-bottom: 1px solid #aaa; font-size: 28px; } .category { color: #666; font-size: 14px; }