富士山の紹介(PC用)- ワイヤーフレーム
富士山の紹介(PC用)- ワイヤーフレーム

模写コーディングの手順
- ワイヤーフレームを作成
- クラス名を付与
- 書体・line-heightを決める
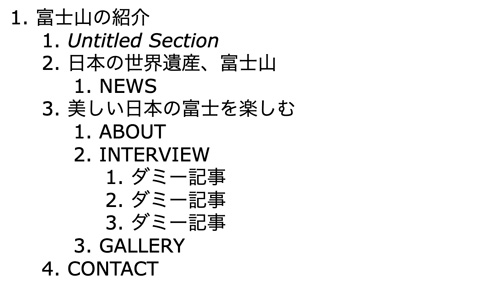
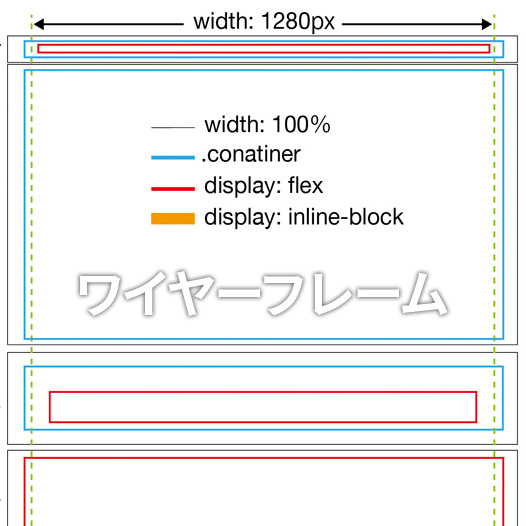
ワイヤーフレームを作成

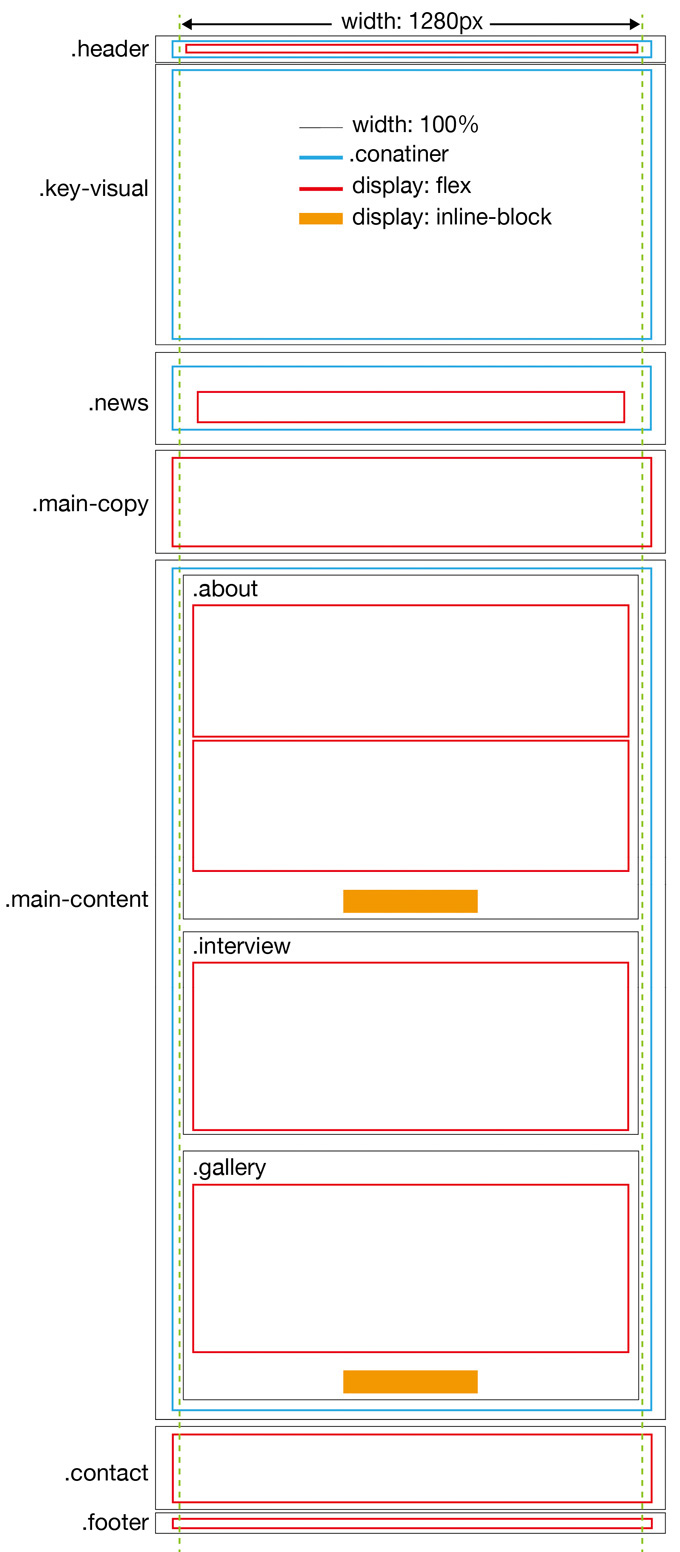
クラス名の付与
- クラス名は、外側の囲みから内側に向かって付与する
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- .header --> <header class="header"> <div class="container"> <h1><img src="img/logo.png" alt="富士山の紹介"></h1> <nav class="gnav"> </nav><!-- /.gnav --> </div><!-- /.container --> </header> <!-- /.header --> <!-- .main-content --> <main class="main-content"> <div class="key-visual"> <div class="container"> <h2>日本の世界遺産、富士山</h2> </div><!-- /.container --> </div><!-- /.key-visual --> <div class="container"> <h3>NEWS</h3> </div><!-- /.container --> <div class="main-copy"> <h2>美しい日本の富士を楽しむ</h2> </div><!-- /.main-copy --> <div class="container"> <h3 class="heading3">ABOUT</h3> <h3 class="heading3">INTERVIEW</h3> <h4>ダミー記事</h4> <h4>ダミー記事</h4> <h4>ダミー記事</h4> <h3>GALLERY</h3> </div><!-- /.container --> <div class="contact"> <h2>CONTACT<br> </div><!-- /.contact --> </main> <!-- /.main-content --> <!-- .footer --> <footer class="footer"> <div class="container"> </div><!-- /.container --> </footer> <!-- /.footer --> </body> </html>