HTML記述例
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>【コーディング練習】ポートフォリオ</title>
<meta name="description" content="〜のポートフォリオサイトです">
<meta property='og:type' content='website'>
<meta property='og:title' content='ポートフォリオ'>
<meta property='og:url' content='URLが入る'>
<meta property='og:description' content='〜のポートフォリオサイトです。'>
<meta property="og:image" content="img/ogp.png">
<link rel="stylesheet" href="css/style.css">
<link rel="shortcut icon" href="img/favicon.ico">
<link rel=”canonical” href=”URLが入る”>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700&display=swap">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
</head>
<body>
<header class="header">
<div class="header-inner">
<h1 class="header-logo"><a href="#">WEB DESIGN</a></h1>
<nav class="gnav">
<ul>
<li><a href="#works">WORKS</a></li>
<li><a href="#skill">SKILL</a></li>
<li><a href="#contact">CONTACT</a></li>
</ul>
</nav>
</div>
</header>
<main class="main-content">
<div class="split">
<div class="split-body">
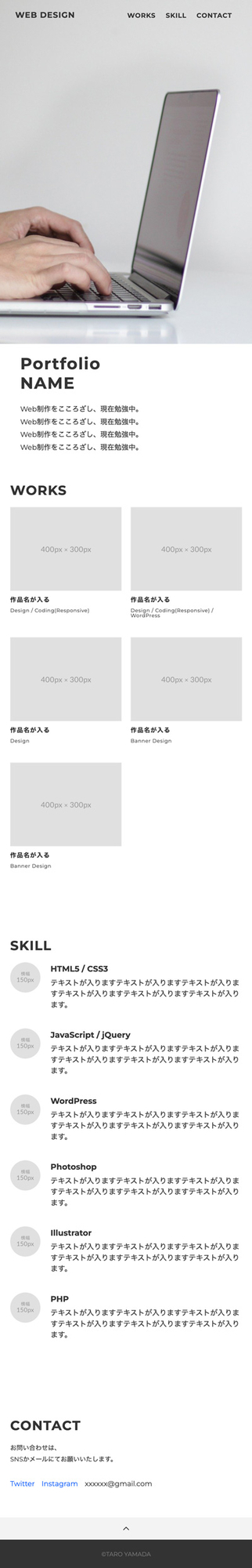
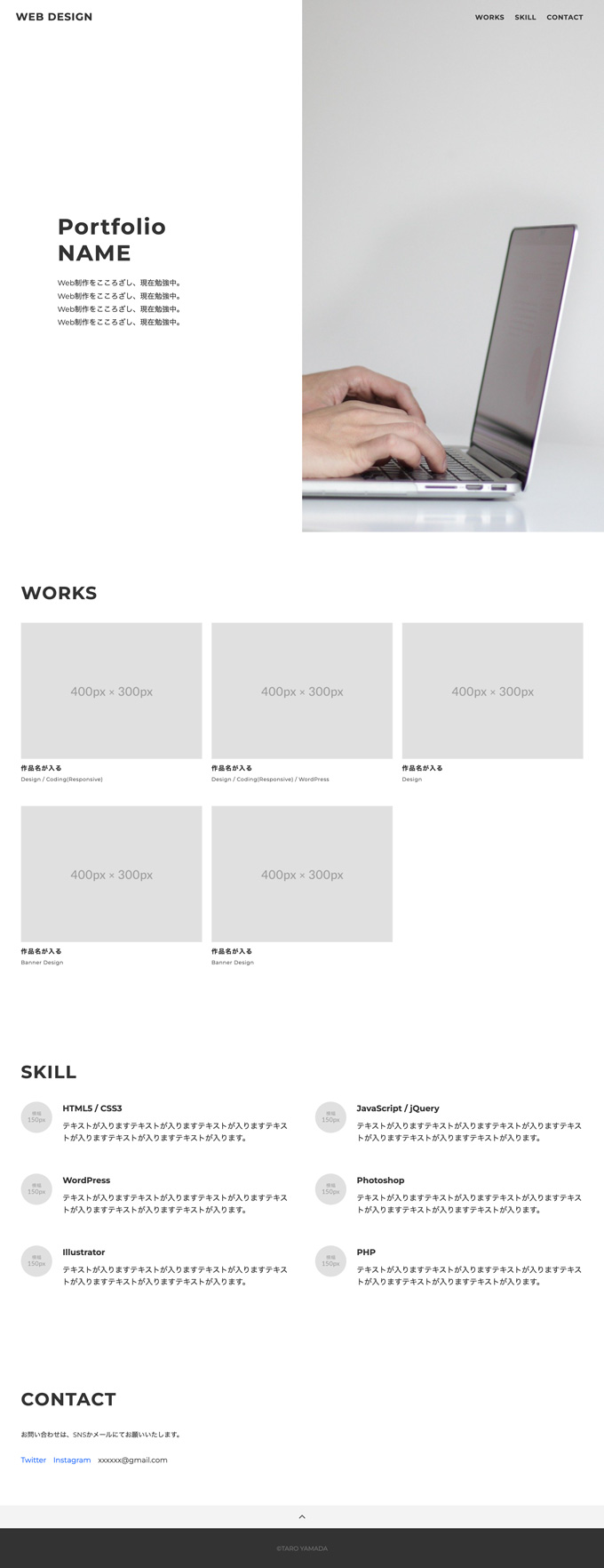
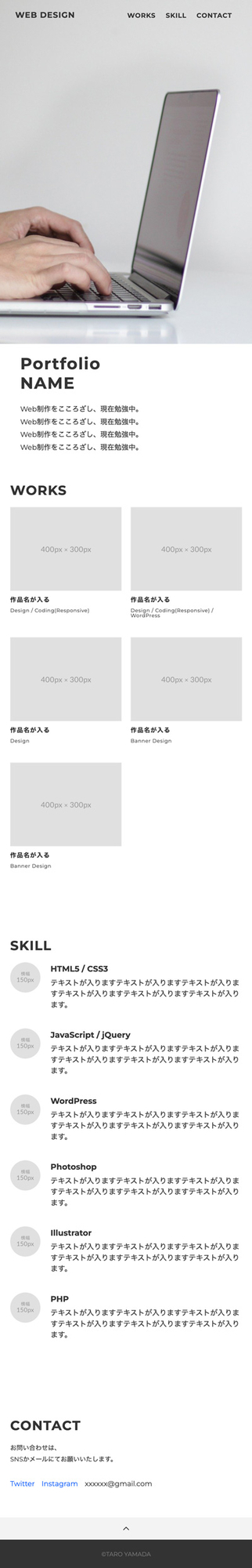
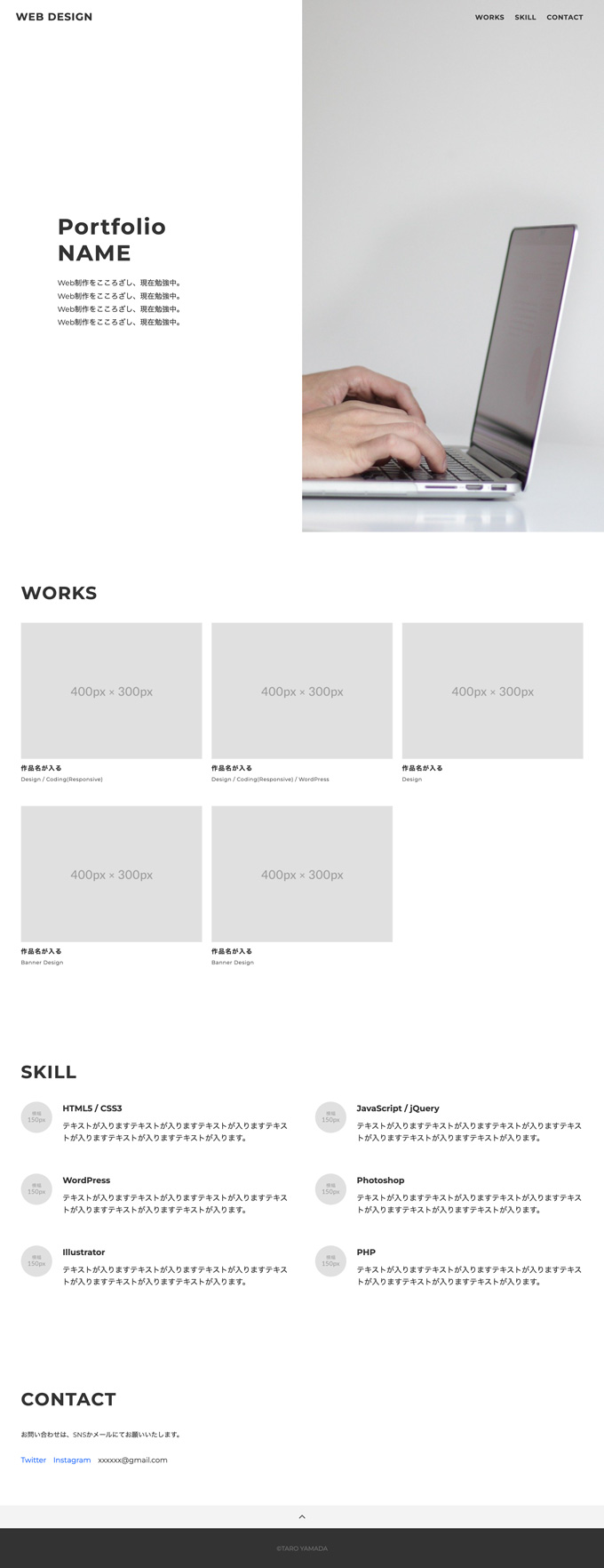
<p class="split-title">Portfolio<br>NAME</p>
<p class="split-text">
Web制作をこころざし、現在勉強中。<br>
Web制作をこころざし、現在勉強中。<br>
Web制作をこころざし、現在勉強中。<br>
Web制作をこころざし、現在勉強中。
</p>
</div>
<div class="split-img"></div>
</div>
<section class="works section" id="works">
<div class="inner">
<h2 class="title">WORKS</h2>
<div class="works-list">
<a href="#">
<p class="works-img"><img src="img/works-dummy-thumb.jpg" alt=""></p>
<p class="works-name">作品名が入る</p>
<p class="works-info">Design / Coding(Responsive)</p>
</a>
<a class="works-item" href="#">
<p class="works-img"><img src="img/works-dummy-thumb.jpg" alt=""></p>
<p class="works-name">作品名が入る</p>
<p class="works-info">Design / Coding(Responsive) / WordPress</p>
</a>
<a class="works-item" href="#">
<p class="works-img"><img src="img/works-dummy-thumb.jpg" alt=""></p>
<p class="works-name">作品名が入る</p>
<p class="works-info">Design</p>
</a>
<a class="works-item" href="#">
<p class="works-img"><img src="img/works-dummy-thumb.jpg" alt=""></p>
<p class="works-name">作品名が入る</p>
<p class="works-info">Banner Design</p>
</a>
<a class="works-item" href="#">
<p class="works-img"><img src="img/works-dummy-thumb.jpg" alt=""></p>
<p class="works-name">作品名が入る</p>
<p class="works-info">Banner Design</p>
</a>
</div>
</div>
</section>
<section class="skill section" id="skill">
<div class="inner">
<h2 class="title">SKILL</h2>
<div class="skill-list">
<div class="skill-item">
<p class="skill-img"><img src="img/icon_skill.png" alt=""></p>
<div class="skill-body">
<h3 class="skill-name">HTML5 / CSS3</h3>
<p class="skill-text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります。</p>
</div>
</div>
<div class="skill-item">
<p class="skill-img"><img src="img/icon_skill.png" alt=""></p>
<div class="skill-body">
<h3 class="skill-name">JavaScript / jQuery</h3>
<p class="skill-text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります。</p>
</div>
</div>
<div class="skill-item">
<p class="skill-img"><img src="img/icon_skill.png" alt=""></p>
<div class="skill-body">
<h3 class="skill-name">WordPress</h3>
<p class="skill-text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります。</p>
</div>
</div>
<div class="skill-item">
<p class="skill-img"><img src="img/icon_skill.png" alt=""></p>
<div class="skill-body">
<h3 class="skill-name">Photoshop</h3>
<p class="skill-text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります。</p>
</div>
</div>
<div class="skill-item">
<p class="skill-img"><img src="img/icon_skill.png" alt=""></p>
<div class="skill-body">
<h3 class="skill-name">Illustrator</h3>
<p class="skill-text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります。</p>
</div>
</div>
<div class="skill-item">
<p class="skill-img"><img src="img/icon_skill.png" alt=""></p>
<div class="skill-body">
<h3 class="skill-name">PHP</h3>
<p class="skill-text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります。</p>
</div>
</div>
</div>
</div>
</section>
<section class="contact section" id="contact">
<div class="inner">
<h2 class="title">CONTACT</h2>
<p class="lead">
お問い合わせは、<br class="sp-only">SNSかメールにてお願いいたします。
</p>
<div class="contact-list">
<a class="contact-item" href="https://twitter.com/" target="_blank" rel="noopener">Twitter</a>
<a class="contact-item" href="https://www.instagram.com/" target="_blank" rel="noopener">Instagram</a>
<span class="mail">xxxxxx@gmail.com</span>
</div>
</div>
</section>
<div class="page-top" id="js-page-top">
<span class="material-symbols-outlined">expand_less</span>
</div>
</main>
<footer class="footer">
<p class="copyright"><small>©TARO YAMADA</small></p>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type='text/javascript' src="js/script.js"></script>
</body>
</html>
@charset "URF-8";
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul, li {
list-style: none;
}
a {
color: inherit;
text-decoration: none;
}
img {
max-width: 100%;
vertical-align: bottom;
}
body {
color: #333;
font-size: 16px;
font-family: 'Montserrat', Arial, sans-serif;
line-height: 1.0;
}
.section {
padding: 60px 0;
}
.inner {
padding: 0 20px;
}
@media screen and (min-width: 768px) {
.section {
padding: 80px 0;
}
.inner {
max-width: 1340px;
margin: 0 auto;
padding: 0 40px;
}
}
.title {
margin-bottom: 20px;
color: #333;
font-size: 26px;
font-weight: bold;
letter-spacing: .05em;
}
@media screen and (min-width: 768px) {
.title {
margin-bottom: 40px;
font-size: 34px;
}
}
.header {
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
}
.header-inner {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 30px;
}
.header-logo {
font-size: 16px;
font-weight: bold;
line-height: 1.2;
margin-right: 20px;
letter-spacing: .05em;
}
.gnav > ul {
display: flex;
justify-content: center;
}
.gnav a {
padding: 5px 10px;
color: #333;
font-size: 13px;
font-weight: bold;
letter-spacing: .05em;
}
.gnav a:hover {
opacity: .7;
}
@media screen and (min-width: 768px) {
.header-logo {
font-size: 20px;
}
}
.split {
display: flex;
flex-direction: column-reverse;
}
.split-body {
width: 100%;
padding: 0 8%;
}
.split-img {
width: 100%;
height: 67vh;
margin-bottom: 20px;
background: url(../img/sp_main.jpg) no-repeat -100px bottom;
background-size: cover;
}
.split-title {
font-weight: bold;
line-height: 1.2;
margin-bottom: 20px;
letter-spacing: .05em;
font-size: 32px;
}
.split-text {
font-size: 14px;
line-height: 1.8;
}
@media screen and (min-width: 768px) {
.split {
display: grid;
grid-template-columns: repeat(2, 1fr);
align-items: center;
}
.split-body {
padding-right: 3%;
padding-left: 19%;
}
.split-img {
height: 95vh;
background: url(../img/main.jpg) no-repeat -340px center;
background-size: cover;
}
.split-title {
margin-bottom: 20px;
font-size: 42px;
font-weight: bold;
line-height: 1.2;
letter-spacing: .05em;
}
}
.works-list {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 18px;
}
.works-list a {
display: block;
margin-bottom: 20px;
}
.works-list a:hover {
opacity: .7;
}
.works-img img {
margin-bottom: 12px;
border: 1px solid #e6e6e6;
}
.works-name {
margin-bottom: 10px;
font-size: 12px;
font-weight: bold;
letter-spacing: 0.1em;
}
.works-info {
font-size: 10px;
letter-spacing: 0.05em;
}
@media screen and (min-width: 768px) {
.works-list {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 18px;
}
.works-list a {
margin-bottom: 28px;
}
}
.skill-item {
display: grid;
grid-template-columns: 60px 1fr;
gap: 20px;
margin-bottom: 36px;
}
.skill-img {
width: 60px;
margin-right: 20px;
}
.skill-name {
margin-bottom: 4px;
font-size: 16px;
line-height: 1.6;
}
.skill-text {
font-size: 14.5px;
line-height: 1.5;
}
@media screen and (min-width: 768px) {
.skill-list {
display: grid;
grid-template-columns: repeat(2, 1fr);
column-gap: 50px;
row-gap: 20px;
}
.skill-item {
display: grid;
grid-template-columns: 60px 1fr;
gap: 20px;
}
.skill-name {
margin-bottom: 10px;
font-size: 16px;
line-height: 1.6;
}
.skill-text {
font-size: 14.5px;
line-height: 1.6;
}
}
.contact-list {
font-size: 14px;
}
.contact-item:not(:last-child) {
margin-right: 10px;
}
.contact-item {
color: #1462ff;
}
.contact-text {
margin-top: 10px;
}
.lead {
margin-bottom: 30px;
font-size: 12.5px;
line-height: 1.8;
}
@media screen and (min-width: 768px) {
.sp-only {
display: none;
}
}
.footer {
padding: 20px;
background-color: #333;
}
.copyright {
color: #797979;
font-size: 14px;
text-align: center;
line-height: 1.2;
}
@media screen and (min-width: 768px) {
.footer {
padding: 30px;
}
}
.page-top {
padding: 10px;
background-color: #f3f3f3;
text-align: center;
cursor: pointer;
}
.material-symbols-outlined {
vertical-align: bottom;
}
$(function() {
var $nav = $(".header");
$('a[href^="#"]').on("click", function () {
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? "html" : href);
var position = target.offset().top;
$("html, body").animate(
{
scrollTop: position,
},
300,
"swing"
);
return false;
});
$("#js-page-top").on("click", function () {
$("body,html").animate(
{
scrollTop: 0,
},
300
);
return false;
});
});