CSS3 - 背景画像
multiple-background
- CSS3からは、1つの要素に複数の背景画像を指定できるようになりました
- 従来通り1枚背景画像を指定した後、カンマで区切って2枚目の背景画像を指定します
- 後から指定した画像は、一番下に配置されます
- 複数の背景画像の利用


<div class="multi-bg"></div>
.multi-bg { width: 400px; height: 220px; margin: 50px auto; border: 10px solid #FFF; box-shadow: 0 0 4px #666; box-sizing: border-box; background: url(img/flower.png) no-repeat center top, url(img/ranikai.jpg) no-repeat; }

background-size
- 背景画像の表示サイズを指定するためのプロパティです
- 初期値の「auto」は原寸表示となり、それ以外に「cover」「contain」「横 縦」が指定できます
- 「cover」「contain」は、元画像横比率を保ったまま配置しますが、横・縦を数値指定すれば比率を変更することができます

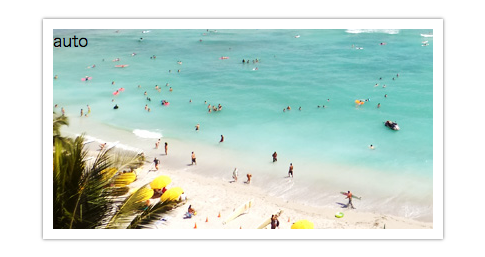
auto

<ul class="bgsize"> <li class="bgsize01">auto</li> <li class="bgsize02">cover</li> <li class="bgsize03">contain</li> <li class="bgsize04">%</li> <li class="bgsize05">px</li> </ul>
ul { list-style: none; } .bgsize01 { width: 400px; height: 220px; margin: 50px auto; border: 10px solid #FFF; box-shadow: 0 0 4px #666; box-sizing: border-box; background: url(img/waikiki.jpg) no-repeat; background-size: auto; }
cover
- 写真の比率を保ちつつ、背景画像は常に縦または横の一辺に100%ふぃっとして要素全体を覆う状態となります

.bgsize02 { width: 400px; height: 220px; margin: 50px auto; border: 10px solid #FFF; box-shadow: 0 0 4px #666; box-sizing: border-box; background: url(img/waikiki.jpg) no-repeat; background-size: cover; }
contain
- 写真の比率を保ちつつ、常に背景画像全体が要素の中に全て表示される状態となります

.bgsize03 { width: 400px; height: 220px; margin: 50px auto; border: 10px solid #FFF; box-shadow: 0 0 4px #666; box-sizing: border-box; background: url(img/waikiki.jpg) no-repeat left bottom; background-size: contain; }
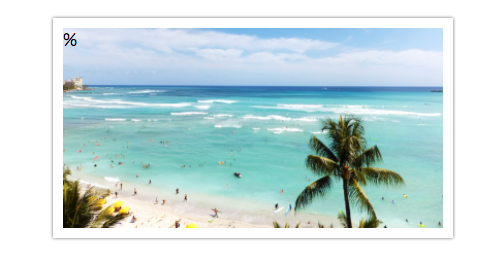
%
- 「横 縦」ともに 100%を指定すると、写真の比率を無視して常にその背景画像で要素全体を覆う状態となります

.bgsize04 { width: 600px; height: 220px; margin: 50px auto; border: 10px solid #FFF; box-shadow: 0 0 4px #666; box-sizing: border-box; background: url(img/waikiki.jpg) no-repeat left bottom; background-size: 100% 100%; }
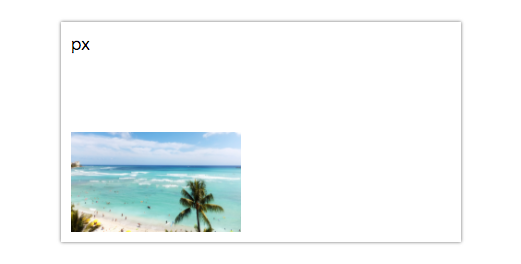
px
- 「横 縦」ともに pxを指定すると、指定したサイズに拡大・縮小させて固定サイズで背景画像を表示できます

.bgsize05 { width: 400px; height: 220px; margin: 50px auto; border: 10px solid #FFF; box-shadow: 0 0 4px #666; box-sizing: border-box; background: url(img/waikiki.jpg) no-repeat left bottom; background-size: 170px 100px; }