要素の横並び
要素の横並び

- displayプロパティの初期値
- block
- inline
- inline-block
- none
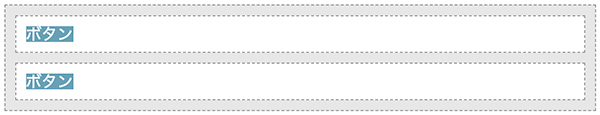
display: block

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>display: block</title> <style> /*---------------------------------------- reset ----------------------------------------*/ html,body { margin: 0; padding: 0; line-height: 1.0; } * { box-sizing: border-box; } a { text-decoration: none; } /*---------------------------------------- layout ----------------------------------------*/ .container { max-width: 600px; margin: 30px auto; } /*---------------------------------------- item ----------------------------------------*/ .btns { background-color: #e7e7e7; border: 1px dashed #999; } .btns-item { display: block; margin: 10px; padding: 10px; background-color: #fff; border: 1px dashed #999; } .btns-item a { background: #67a1b8; color: #fff; } </style> </head> <body> <div class="container"> <div class="btns"> <div class="btns-item"><a href="#">ボタン</a></div> <div class="btns-item"><a href="#">ボタン</a></div> </div> </div><!-- /.container --> </body> </html>
display: inline
![]()
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>display: inline</title> <style> /*---------------------------------------- reset ----------------------------------------*/ html,body { margin: 0; padding: 0; line-height: 1.0; } * { box-sizing: border-box; } a { text-decoration: none; } /*---------------------------------------- layout ----------------------------------------*/ .container { max-width: 600px; margin: 30px auto; } /*---------------------------------------- item ----------------------------------------*/ .btns { background-color: #e7e7e7; border: 1px dashed #999; } .btns-item { display: inline; margin: 10px; padding: 10px; background-color: #fff; border: 1px dashed #999; } .btns-item a { background: #67a1b8; color: #fff; } </style> </head> <body> <div class="container"> <div class="btns"> <div class="btns-item"><a href="#">ボタン</a></div> <div class="btns-item"><a href="#">ボタン</a></div> </div> </div><!-- /.container --> </body> </html>
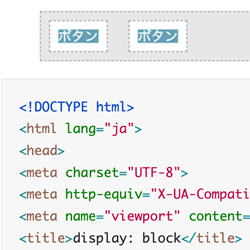
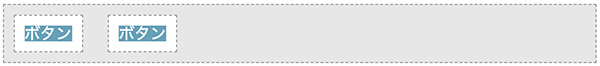
display: inline-block

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>display: block</title> <style> /*---------------------------------------- reset ----------------------------------------*/ html,body { margin: 0; padding: 0; line-height: 1.0; } * { box-sizing: border-box; } a { text-decoration: none; } /*---------------------------------------- layout ----------------------------------------*/ .container { max-width: 600px; margin: 30px auto; } /*---------------------------------------- item ----------------------------------------*/ .btns { background-color: #e7e7e7; border: 1px dashed #999; } .btns-item { display: inline-block; margin: 10px; padding: 10px; background-color: #fff; border: 1px dashed #999; } .btns-item a { background: #67a1b8; color: #fff; } </style> </head> <body> <div class="container"> <div class="btns"> <div class="btns-item"><a href="#">ボタン</a></div> <div class="btns-item"><a href="#">ボタン</a></div> </div> </div><!-- /.container --> </body> </html>
![]()
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>display: block</title> <style> /*---------------------------------------- reset ----------------------------------------*/ html,body { margin: 0; padding: 0; line-height: 1.0; } * { box-sizing: border-box; } a { text-decoration: none; } /*---------------------------------------- layout ----------------------------------------*/ .container { max-width: 600px; margin: 30px auto; } /*---------------------------------------- item ----------------------------------------*/ .btns { background-color: #e7e7e7; border: 1px dashed #999; text-align: center; } .btns-item { display: inline-block; /* margin: 10px; */ background-color: #fff; border: 1px dashed #999; } .btns-item a { display: block; padding: 10px; background: #67a1b8; color: #fff; } </style> </head> <body> <div class="container"> <div class="btns"> <div class="btns-item"><a href="#">ボタン</a></div> <div class="btns-item"><a href="#">ボタン</a></div> </div> </div><!-- /.container --> </body> </html>