Flexbox Froggy - Lv. 7〜12/24
Flexbox Froggy - Lv. 7/24
再びカエルが池を渡ろうとしています。今度の蓮の葉はずいぶん間隔が空いているようですね。
justify-contentとalign-itemsの組み合わせを使いましょう。

#pond { display: flex; justify-content: space-around; align-items: flex-end; }
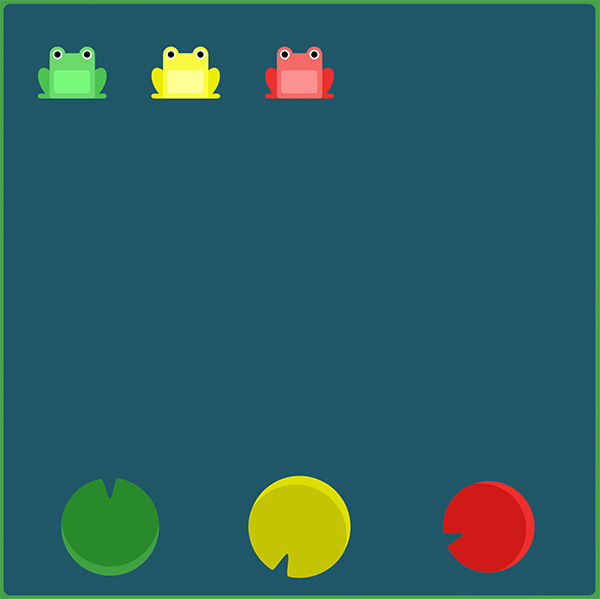
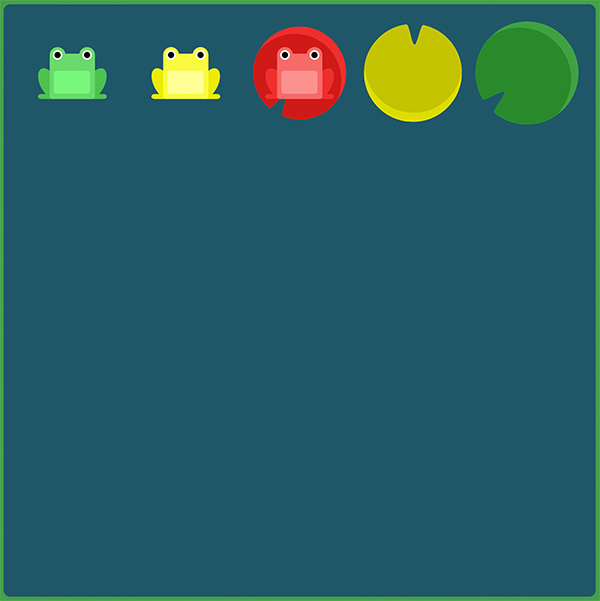
Flexbox Froggy - Lv. 8/24
flex-directionを使って、カエルたちをそれぞれの蓮の葉に乗せましょう。
このCSSプロパティーはコンテナー内でアイテムが配置される方向を決定します。
また以下の値を取ります。
- row: アイテムは文章と同じ方向に配置されます。
- row-reverse: アイテムは文章と逆の方向に配置されます。
- column: アイテムは上から下に向かって配置されます。
- column-reverse: アイテムは下から上に向かって配置されます。

#pond { display: flex; flex-direction: row-reverse; }
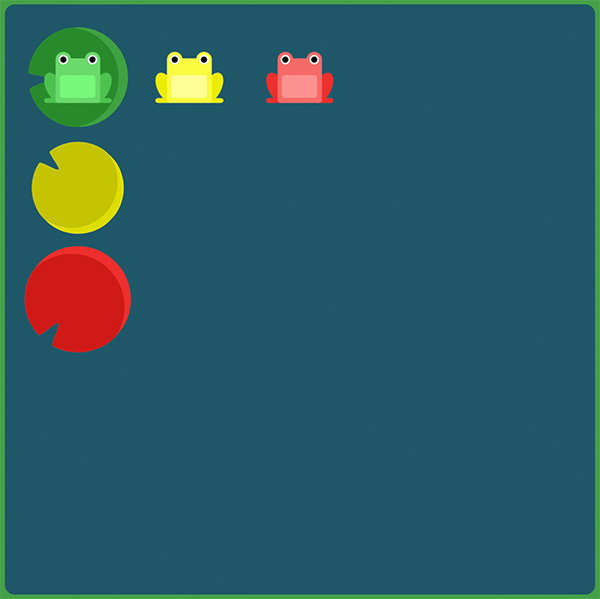
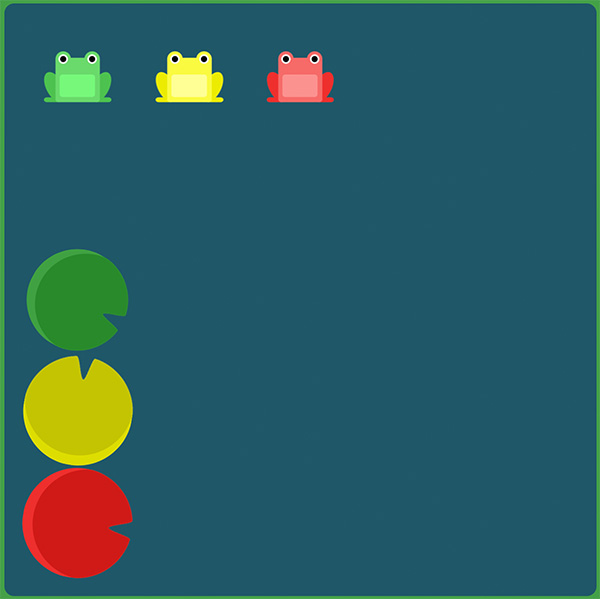
Flexbox Froggy - Lv. 9/24
flex-directionを使って、カエルたちが自分の蓮の葉を見つけるのを助けてあげましょう。
このCSSプロパティーはコンテナー内でアイテムが配置される方向を決定します。
また以下の値を取ります。
- row: アイテムは文章と同じ方向に配置されます。
- row-reverse: アイテムは文章と逆の方向に配置されます。
- column: アイテムは上から下に向かって配置されます。
- column-reverse: アイテムは下から上に向かって配置されます。

#pond { display: flex; flex-direction: column; }
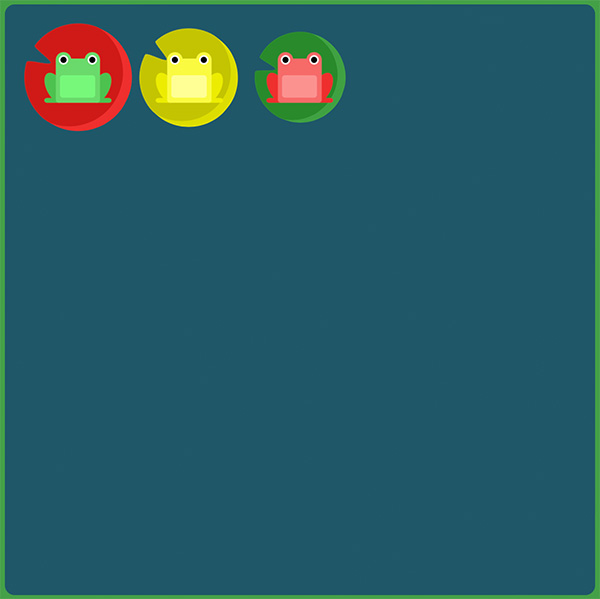
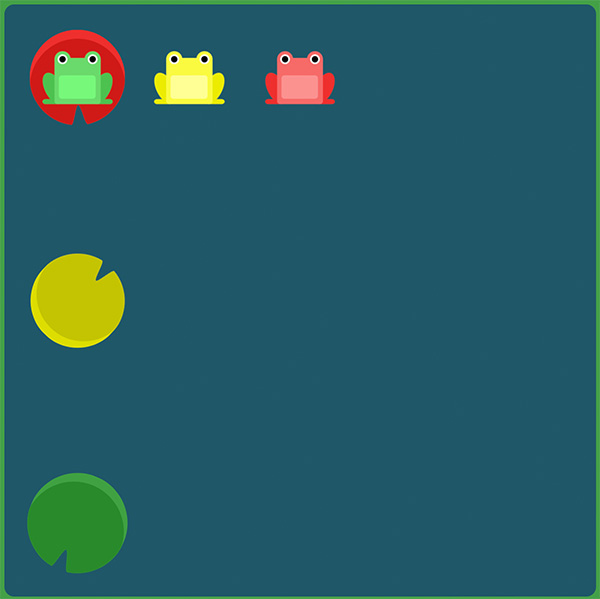
Flexbox Froggy - Lv. 10/24
カエルたちがそれぞれの蓮の葉に乗るのを助けてあげましょう。
もうほとんど乗っているようにも見えますが、ちゃんと乗せるにはflex-directionとjustify-contentの両方を使う必要があります。
方向としてrow-reverseやcolumnを指定した場合、始点と終点もまた逆になることに気を付けてください。

#pond { display: flex; flex-direction: row-reverse; justify-content: flex-end; }
Flexbox Froggy - Lv. 11/24
flex-directionとjustify-contentを使って、カエルたちがそれぞれの蓮の葉を見つけるのを助けてあげてください。
flexの方向がcolumnのとき、justify-contentは垂直方向の、align-itemsは水平方向の並び方を変えるようになることに気を付けてください。

#pond { display: flex; flex-direction: column; justify-content: flex-end; }
Flexbox Froggy - Lv. 12/24
flex-directionとjustify-contentを使って、カエルたちがそれぞれの蓮の葉を見つけるのを助けてあげてください。

#pond { display: flex; flex-direction: column-reverse; justify-content: space-between; }