Flexbox Froggy - Lv. 1〜6/24
Flexbox Froggy
- CSSコードを書くことで、フロギーや友人を助けてください!
- このゲームでは、レイアウトを簡単にする強力な新しいモジュールであるCSSフレックスボックスをマスターすることで、カエルをリリーパッドに持ち帰る必要があります。
- これにより、1行または2行のコードのみを使用して、Webページ上の要素の配置、間隔、およびラップを制御できます。
Flexbox Froggy - Lv. 1/24
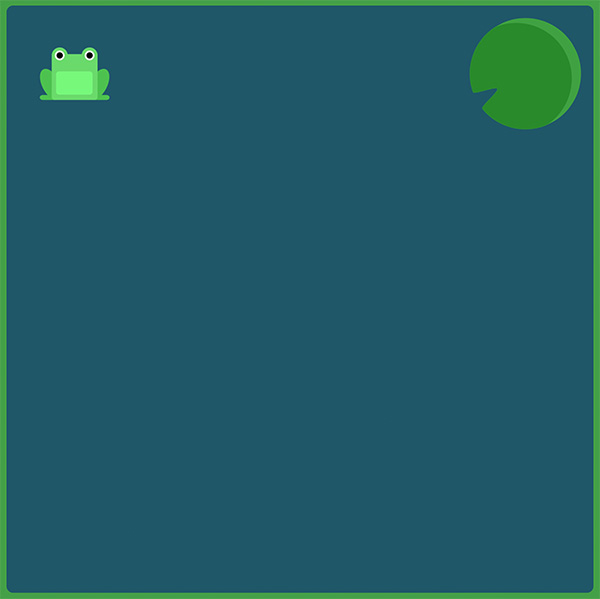
Flexbox Froggyへようこそ!これはカエルたちを、CSSコードを書いて助けてあげるゲームです。
justify-contentを使って、このカエルを右の蓮の葉まで連れていってあげましょう。
このプロパティは、アイテムを水平方向に並べるものです。以下の値を取ります。
- flex-start: アイテムはコンテナーの左側に並びます。
- flex-end: アイテムはコンテナーの右側に並びます。
- center: アイテムはコンテナーの中央に並びます。
- space-between: アイテムはその間に等しい間隔を空けて表示されます。
- space-around: アイテムはその周囲に等しい間隔を空けて表示されます。
例えば、justify-content: flex-end;はカエルを右側へ動かします。

#pond {ディスプレイ:フレックス; justify-content: flex-end; }
Flexbox Froggy - Lv. 2/24
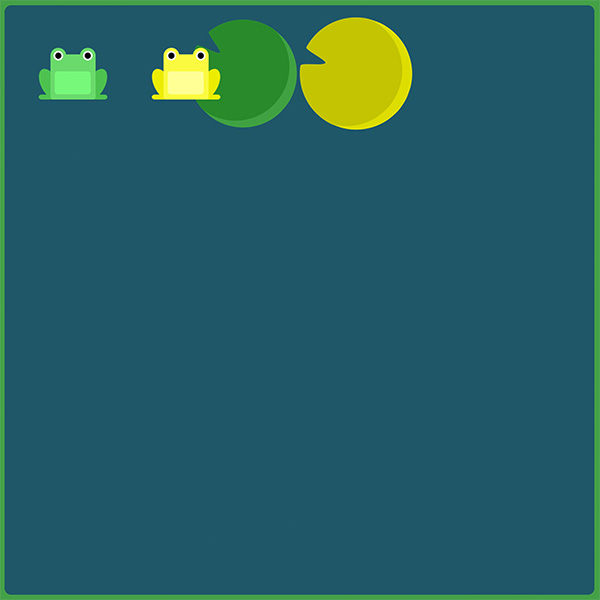
もう一度justify-contentを使って、カエルたちを蓮の葉まで連れていきましょう。
覚えていますか、このCSSプロパティはアイテムを水平に並べるもので、次の値を取ります。
- flex-start: アイテムはコンテナーの左側に並びます。
- flex-end: アイテムはコンテナーの右側に並びます。
- center: アイテムはコンテナーの中央に並びます。
- space-between: アイテムはその間に等しい間隔を空けて表示されます。
- space-around: アイテムはその周囲に等しい間隔を空けて表示されます。

#pond {ディスプレイ:フレックス; justify-content: center; }
Flexbox Froggy - Lv. 3/24
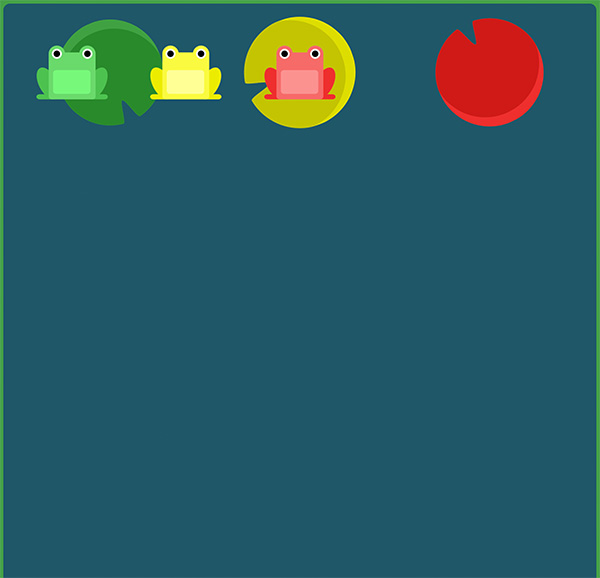
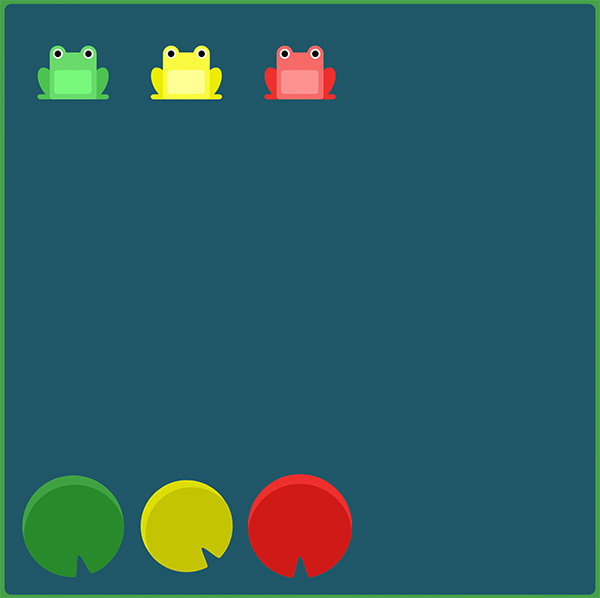
justify-contentだけを使って三匹のカエルを全て蓮の葉に乗せてあげましょう。
この蓮の葉は、それぞれの周囲にたくさんの隙間が空いています。

#pond { display: flex; justify-content: space-around; }
Flexbox Froggy - Lv. 4/24
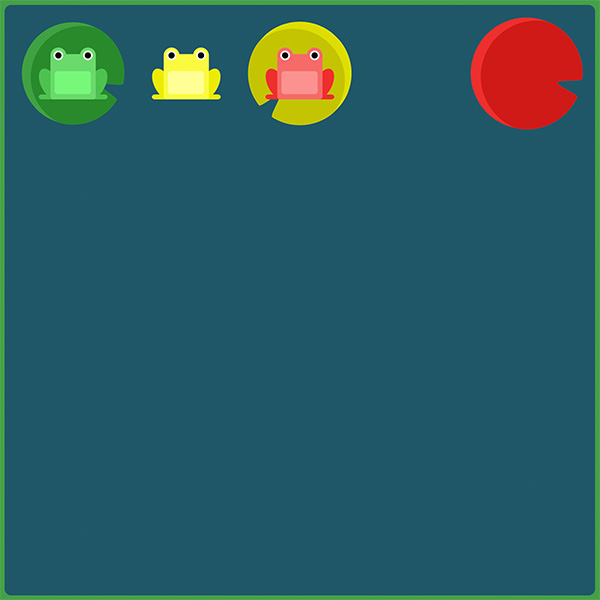
蓮の葉は両岸まで流されてしまいました。間隔はさらに開いています。
justify-contentを使いましょう。蓮の葉は等間隔に並んでいます。

#pond { display: flex; justify-content: space-between; }
Flexbox Froggy - Lv. 5/24
今度はalign-itemsを使って池の下のほうへカエルを連れていきましょう。
このCSSプロパティーはアイテムを垂直に並べ、以下の値をとります。
- flex-start: アイテムはコンテナーの上部に並びます。
- flex-end: アイテムはコンテナーの下部に並びます。
- center: アイテムはコンテナーの垂直方向中央に並びます。
- baseline: アイテムはコンテナーのベースラインに表示されます。
- stretch: アイテムはコンテナーの大きさに合うよう広がります。

#pond { display: flex; align-items: flex-end; }
Flexbox Froggy - Lv. 6/24
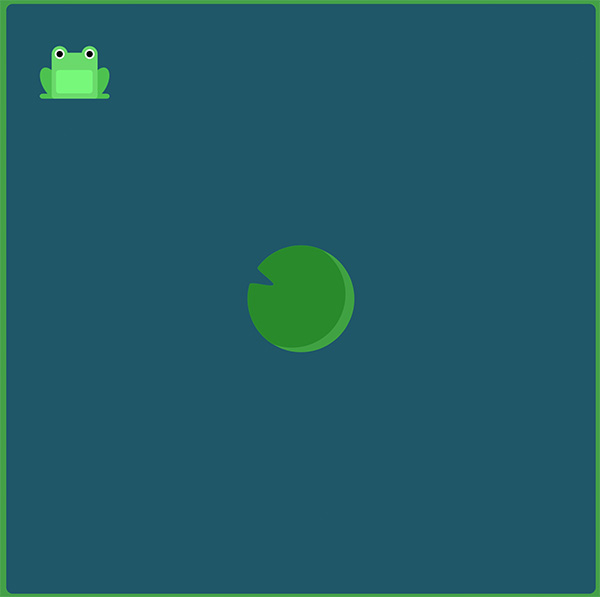
justify-contentとalign-itemsの組み合わせを使って、カエルを池の中央へ連れていきましょう。

#pond { display: flex; justify-content: center; align-items: center; }