Flexbox Froggy - Lv. 13〜18/24
Flexbox Froggy - Lv. 13/24
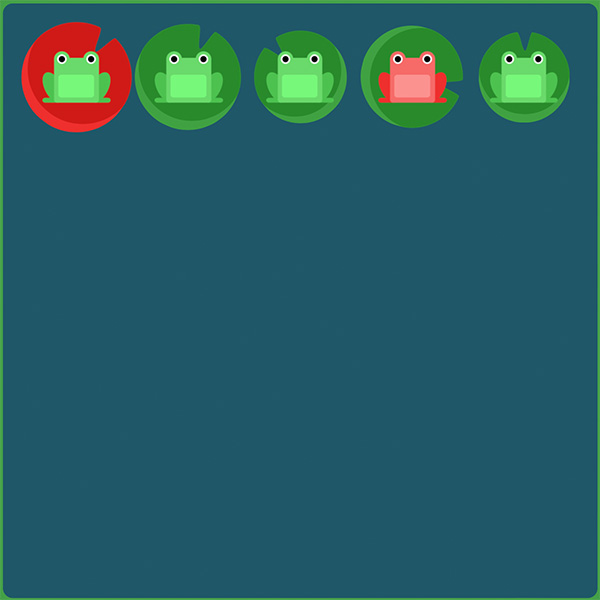
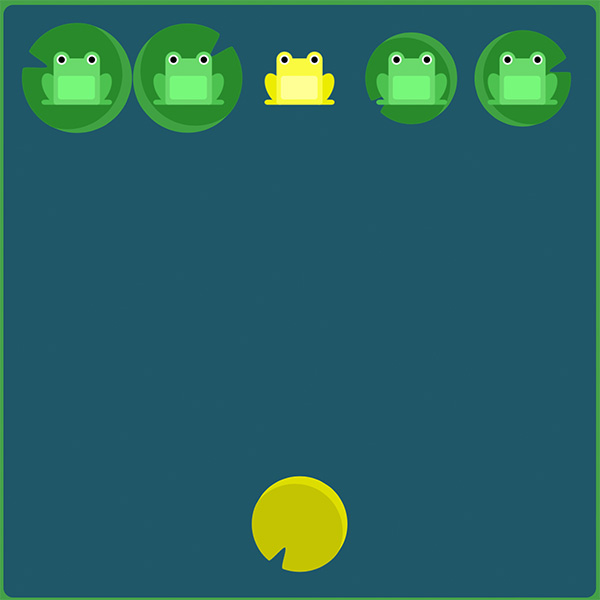
flex-directionとjustify-content、align-itemsを使って、カエルたちがそれぞれの蓮の葉を見つけるのを助けてあげてください。

#pond { display: flex; flex-direction: row-reverse; justify-content: center; align-items: flex-end; }
Flexbox Froggy - Lv. 14/24
コンテナーの行や列の順序を逆にするだけでは足りないこともままあります。そういった場合、個別のアイテムにorderプロパティーを適用することができます。アイテムはデフォルトでは0の値を取りますが、正や負の整数値を設定することもできます。
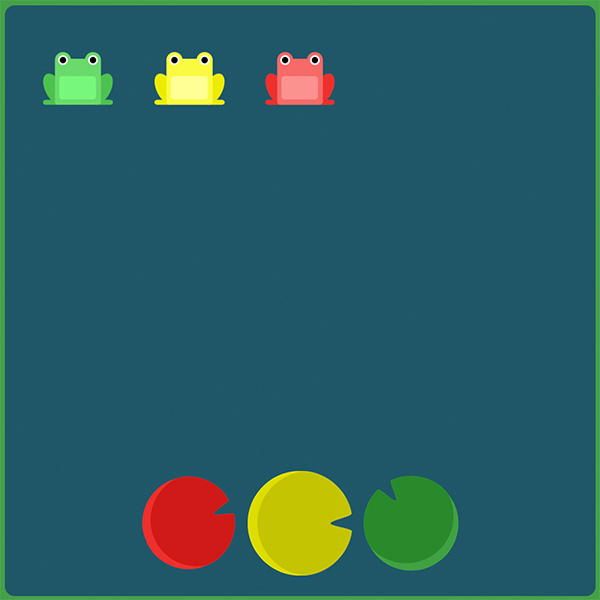
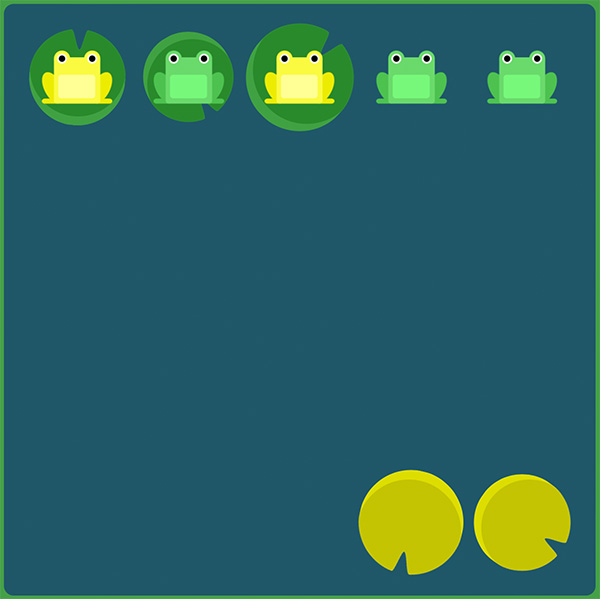
orderプロパティーを使って、蓮の葉に合うようカエルたちを並び替えてください。

#pond { display: flex; } .yellow { order: 1; }
Flexbox Froggy - Lv. 15/24
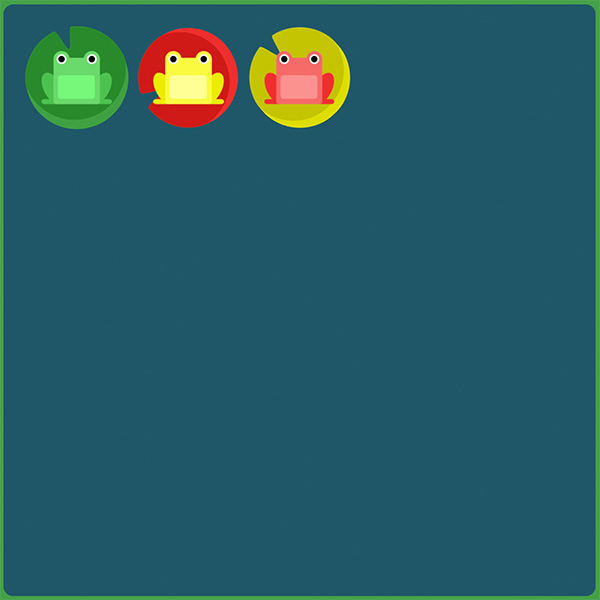
orderプロパティーを使って、赤いカエルを彼の蓮の葉へ送ってください。

#pond { display: flex; } .red { order: -1; }
Flexbox Froggy - Lv. 16/24
他にも、個別のアイテムへ設定できるプロパティーとしてalign-selfがあります。
このプロパティーはalign-itemsと同じ値を受け付け、指定のアイテムの状態だけを変更します。

#pond { display: flex; align-items: flex-start; } .yellow { align-self: flex-end; }
Flexbox Froggy - Lv. 17/24
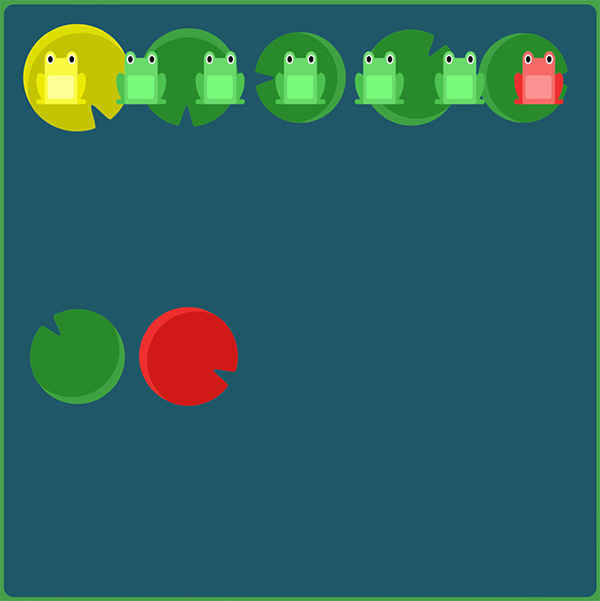
orderをalign-selfを組み合わせて、カエルたちを目的地へ連れて行ってあげましょう。

#pond { display: flex; align-items: flex-start; } .yellow { order: 3; align-self:flex-end; }