dl:description list のレイアウト
dl:description list
- description listの略で用語説明型リストを表す要素
- HTML5より前は、definition listの略で定義リストを表す要素でした
- dl要素内は、dt:description term と dd:description details 以外入りません
dtとddの横並び
- 横に並べて1行として表現することが多い
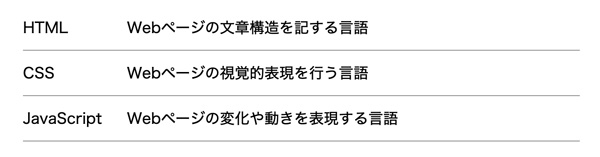
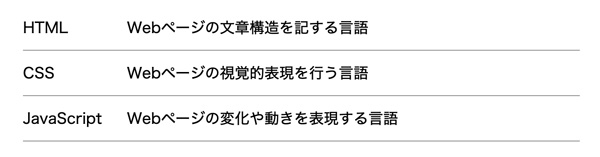
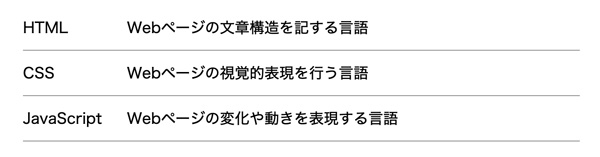
<dl> <dt>HTML</dt> <dd>Webページの文章構造を記する言語</dd> <dt>CSS</dt> <dd>Webページの視覚的表現を行う言語</dd> <dt>JavaScript</dt> <dd>Webページの変化や動きを表現する言語</dd> </dl>
floatで指定
- dtのみを、floatする
* { margin: 0; padding: 0; box-sizing: border-box; } dl { width: 600px; margin: 30px auto; } dt { float: left; width: 7em; } dt, dd { border-bottom: 1px solid #999; line-height: 3.0; }

flexで指定
- 親要素が flex が指定されている場合、子要素には幅指定が必須
- dl 全体をwrap(囲む)する
* { margin: 0; padding: 0; box-sizing: border-box; } dl { display: flex; flex-wrap: wrap; width: 600px; margin: 30px auto; } dt { width: 7em; } dd { width: calc(100% - 7em); } dt, dd { border-bottom: 1px solid #999; line-height: 3.0; }

gridで指定
- dt が7文字分、dd が残りすべての幅という記述のみ
* { margin: 0; padding: 0; box-sizing: border-box; } dl { display: grid; grid-template-columns: 7em 1fr; width: 600px; margin: 30px auto; } dt, dd { border-bottom: 1px solid #999; line-height: 3.0; }

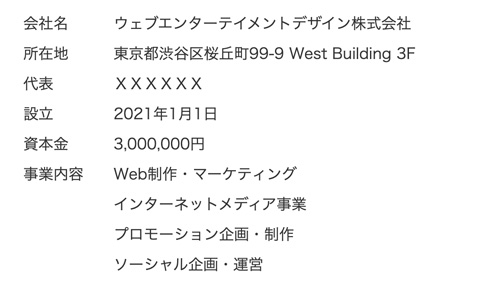
実践例
<dl class="info"> <dt>会社名</dt> <dd>ウェブエンターテイメントデザイン株式会社</dd> <dt>所在地</dt> <dd>東京都渋谷区桜丘町99-9 West Building 3F</dd> <dt>代表</dt> <dd>XXXXXX</dd> <dt>設立</dt> <dd>2021年1月1日</dd> <dt>資本金</dt> <dd>3,000,000円</dd> <dt>事業内容</dt> <dd>Web制作・マーケティング</dd> <dd>インターネットメディア事業</dd> <dd>プロモーション企画・制作</dd> <dd>ソーシャル企画・運営</dd> </dl>
.info { display: grid; grid-template-columns: 6em 1fr; width: 700px; margin: 50px auto; } .info > dt, .info > dd { line-height: 2; } .info > dt { grid-column: 1/2; white-space: nowrap; } .info > dd { grid-column: 2/3; }