LESSON2:2カラムレイアウト(1)
LESSON2:2カラムレイアウト(1)

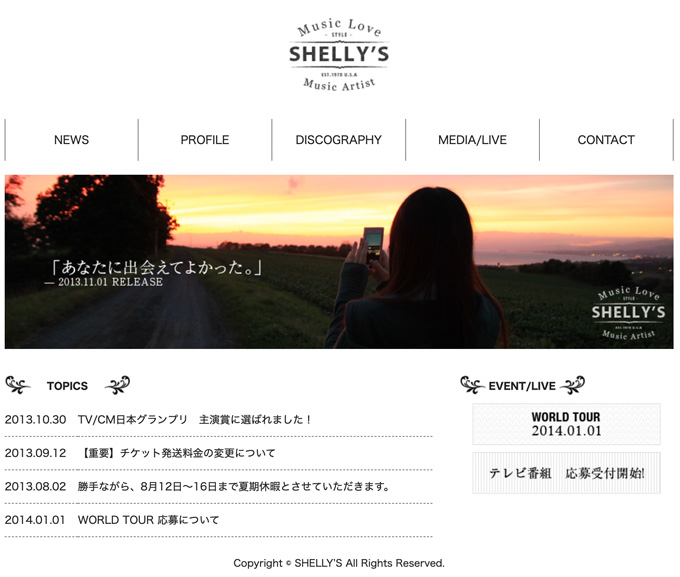
SHELLY'S NEWS PROFILE DISCOGRAPHY MEDIA/LIVE CONTACT TOPICS 2013.10.30 TV/CM日本グランプリ 主演賞に選ばれました! 2013.09.12 【重要】チケット発送料金の変更について 2013.08.02 勝手ながら、8月12日〜16日まで夏期休暇とさせていただきます。 2014.01.01 WORLD TOUR 応募について EVENT/LIVE WORLD TOUR テレビ番組 応募受付開始 Copyright © SHELLY’S All Rights Reserved.
HTML記述例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>SHELLY’S</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <!-- .header --> <header class="header"> <h1 class="logo"><a href="#"><img src="img/logo.png" alt="SHELLY'S"></a></h1> <nav class="gnav"> <ul> <li><a href="#">NEWS</a></li> <li><a href="#">PROFILE</a></li> <li><a href="#">DISCOGRAPHY</a></li> <li><a href="#">MEDIA/LIVE</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav> </header> <!-- /.header --> <!-- .key-Visual --> <div class="key-Visual"><img src="img/mainvisual.png" alt=""></div> <!-- /.key-Visual --> <!-- .main-content --> <main class="main-content wrapper"> <section class="news"> <h2>TOPICS</h2> <dl> <dt>2013.10.30</dt><dd>TV/CM日本グランプリ 主演賞に選ばれました!</dd> <dt>2013.09.12</dt><dd>【重要】チケット発送料金の変更について</dd> <dt>2013.08.02</dt><dd>勝手ながら、8月12日〜16日まで夏期休暇とさせていただきます。</dd> <dt>2014.01.01</dt><dd>WORLD TOUR 応募について</dd> </dl> </section><!-- /.news --> <aside class="sidebar"> <h2>EVENT/LIVE</h2> <p class="banner"><a href="#"><img src="img/event_1.png" alt="WORLD TOUR"></a></p> <p class="banner"><a href="#"><img src="img/event_2.png" alt="テレビ番組 応募受付開始"></a></p> </aside><!-- /.sidebar --> </main> <!-- /.main-content --> <!-- .footer --> <footer class="footer">Copyright © SHELLY’S All Rights Reserved.</footer> <!-- /.footer --> </div><!-- /.container --> </body> </html>
CSS記述例
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: sans-serif; line-height: 1.0; } /* ---------------------------------- layout ---------------------------------- */ .container { max-width: 960px; margin: 0 auto; } .wrapper { display: flex; margin-bottom: 20px; } h2 { width: 180px; height: 36px; margin-bottom: 12px; padding-top: 16px; background: url(../img/headline_bg.png) no-repeat center bottom; font-size: 14px; text-align: center; } /* ---------------------------------- header ---------------------------------- */ .header { text-align: center; } .header > h1 { padding: 40px 0; } /* ---------------------------------- nav ---------------------------------- */ .gnav { margin-bottom: 20px; } .gnav > ul { display: flex; } .gnav li { width: calc(100% / 5); text-align: center; line-height: 60px; } .gnav li a { display: block; border-right: 1px solid #666; } .gnav li:first-child a { border-left: 1px solid #666; } /* ---------------------------------- key-Visual ---------------------------------- */ .key-Visual { margin-bottom: 30px; } /* ---------------------------------- key-Visual ---------------------------------- */ .news { width: 68%; } .news dl { display: flex; flex-wrap: wrap; font-size: 15px; } .news dt { width: 7em; padding: 16px 0; border-bottom: 1px dashed #666; } .news dd { width: 78%; padding: 16px 0; border-bottom: 1px dashed #666; } .sidebar { width: 32%; } .banner { margin-bottom: 10px; text-align: center; } /* ---------------------------------- footer ---------------------------------- */ .footer { padding: 10px 0; font-size: 14px; text-align: center; }