Grid Garden - Lv. 22〜28/28
Grid Garden - Lv. 22/28
grid-template-columns が受け取れるのはパーセンテージだけではありません。
ピクセルや em などの単位も指定できます。異なる単位を混ぜて使うことさえできます。
ここでは、3列をそれぞれ 100px、3em、40% と指定してみましょう。

#garden { display: grid; grid-template-columns: 100px 3em 40% 1fr; grid-template-rows: 20% 20% 20% 20% 20%; }
Grid Garden - Lv. 23/28
分数 (fractional) を略した fr という単位。
1つの fr 単位には、残っているスペースの1つが割り当てられます。たとえば、2つの要素がそれぞれ 1fr と 3fr に設定された場合、まず、残りのスペースの 1/4 の長さが計算されます。そして、最初の要素にはスペースの 1/4 が、2番目には 3/4 が割り当てられます。
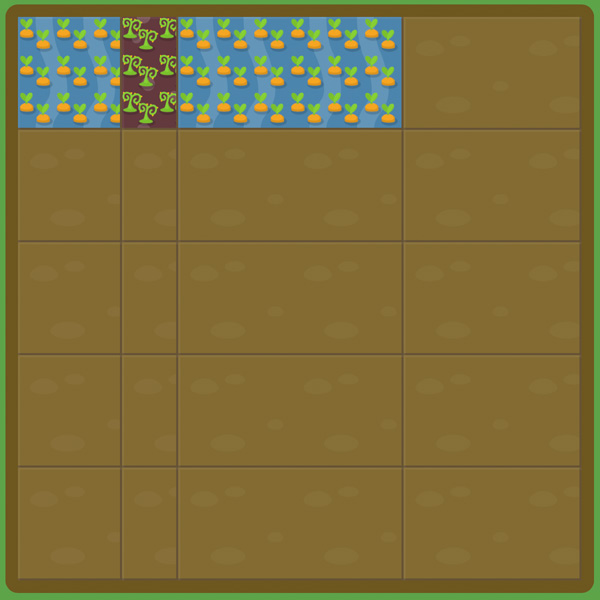
今、1行目のうち、雑草が全体の幅の左 1/6 を埋めていて、残りの 5/6 にニンジンが植えられています。fr 単位を上手く使って、それぞれぴったりの幅を持った2つの列を作ってください。

#garden { display: grid; grid-template-columns: 1fr 5fr; grid-template-rows: 20% 20% 20% 20% 20%; }
Grid Garden - Lv. 24/28
列をピクセルやパーセンテージ、em で指定した時、fr をセットした他の列は残りのスペースを山分けします。
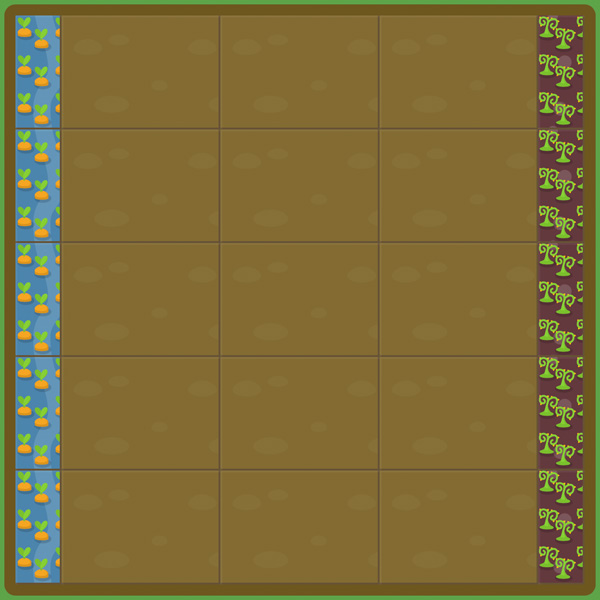
ここに左 50 ピクセルの列をなしているニンジンがあり、右に 50 ピクセルの列の雑草があります。grid-template-columns で左右2列を作り、その間にあるスペースをfr で3つの列を作って三等分してください。

#garden { display: grid; grid-template-columns: 50px 1fr 1fr 1fr 50px; grid-template-rows: 20% 20% 20% 20% 20%; } #water { grid-area: 1 / 1 / 6 / 2; } #poison { grid-area: 1 / 5 / 6 / 6; }
Grid Garden - Lv. 25/28
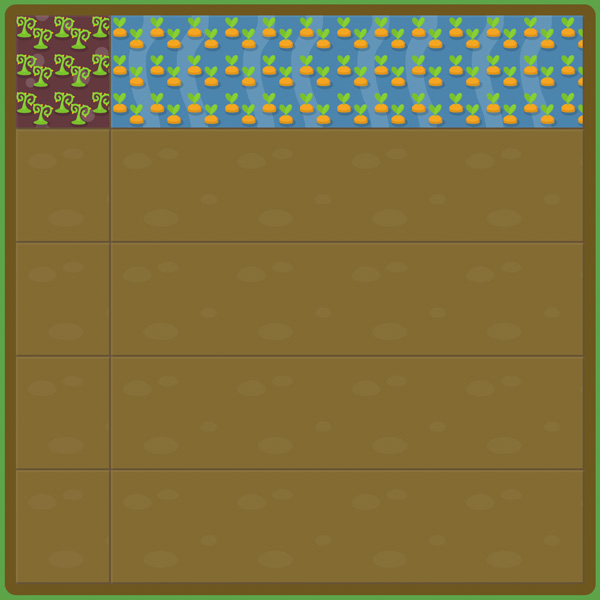
次は 75 ピクセルの幅の雑草の列がガーデンの左側にあります。残りのスペースの 3/5 でニンジンが育っていますが、2/5 は雑草に覆われてしまっています。
grid-template-columns で px と fr 単位を組み合わせて使って、必要な列を作ってください。

#garden { display: grid; grid-template-columns: 75px 3fr 2fr; grid-template-rows: 100%; }
Grid Garden - Lv. 26/28
grid-template-rows は grid-template-columns と全く同じように動作します。
grid-template-rows を使ってガーデンの上部 50 ピクセル以外の全体に水をやりましょう。ただし、水は5番目の列にだけ流れているので、5つの列を作る必要があります。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 12.5px 12.5px 12.5px 12.5px 1fr; } #water { grid-column: 1 / 6; grid-row: 5 / 6; }
Grid Garden - Lv. 27/28
grid-template は、grid-template-rows と grid-template-columns を同時に指定できる短縮プロパティです。
たとえば、grid-template: 50% 50% / 200px; と書くと、それぞれ 50% の高さを持つ2つの行と、200 ピクセルの幅を持つ1つの列を作ることができます。
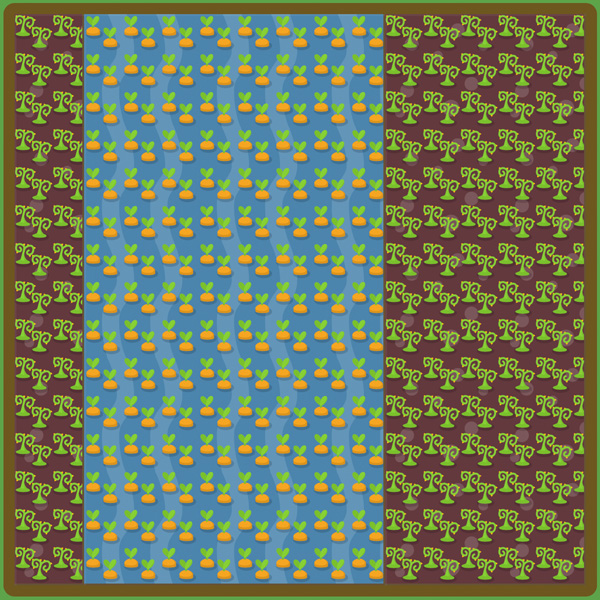
grid-template を使って、ガーデンの上部 60% と左 200 ピクセルに水をやってみてください。

#garden { display: grid; grid-template: 60% 40% / 200px 1fr; } #water { grid-column: 1; grid-row: 1; }
