Part2 - SNSリンク集(テキスト解説)
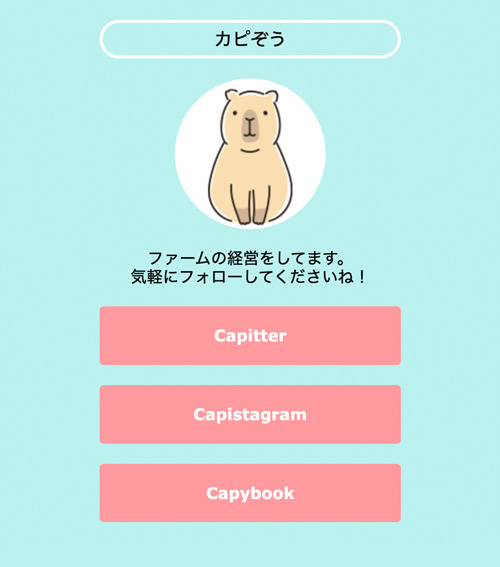
SNSリンク集を作ってみよう
- テキストP.062〜

HTMLの入力
- CSSファイルは、外部参照の記述をする
- 画像は、「img」フォルダーを作成して移動する
《index.html》
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style.css"> <title>カピぞうの紹介</title> </head> <body> <h1>カピぞう</h1> <p> <img src="img/capyzou.png" alt="カピぞうの顔写真"> </p> <p> ファームの経営をしてます。<br> 気軽にフォローしてくださいね! </p> <ul> <li><a href="#">Capitter</a></li> <li><a href="#">Capistagram</a></li> <li><a href="#">Capybook</a></li> </ul> </body> </html>
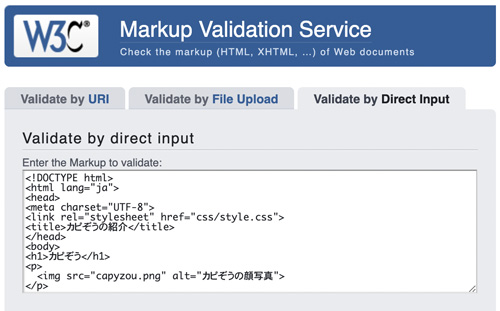
Markup Validation Service
- 入力したHTMLが正しい文法かをチェックする
- エラーが表示された場合は修正する

CSSの入力
《style.css》
@charset "UTF-8"; body { background-color: pink; }
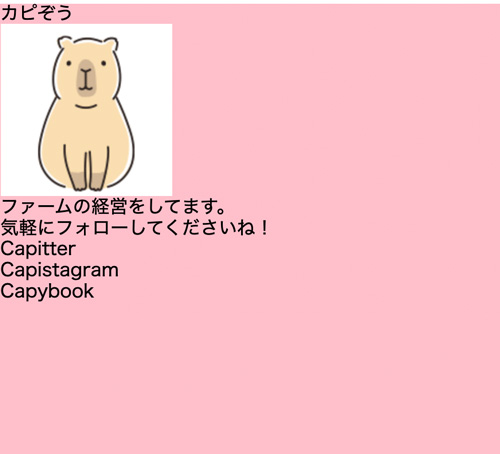
《作業フォルダーのプレビュー》

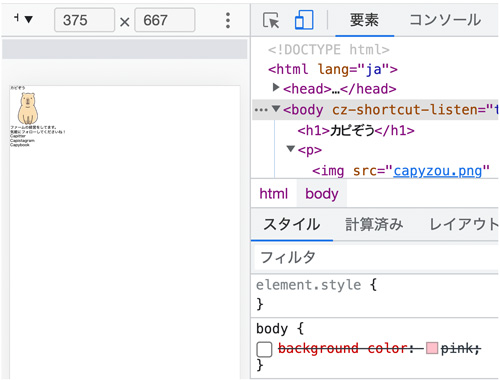
Google 検証でCSSの確認
- bodyのスタイルのチェックを外してみる
- 適用状況が確認できる

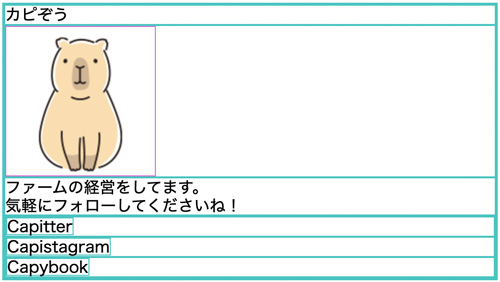
ボックスモデル
「reset.css」を読み込む前のボックスモデルの状態

- 外側の緑青色は、ブロックレベル要素
- 内側の桃色は、インラインレベル要素
「reset.css」を読み込み後のボックスモデルの状態

- 各要素の「margin」と「padding」の値が「0」になっています
- 画像の下部の空きは「vertical-align: bottom;」で削除されています
- 「ul」要素の、「●」が削除されています
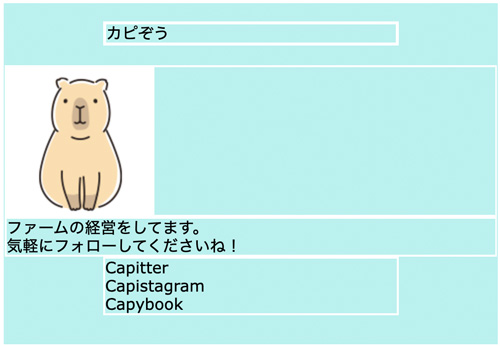
背景色と書体を変更
- テキストP.078、P.080、P.081
- 書体指定は、適用頻度の低いものから順に記述します
body { background-color: #bbf1ef; font-family: 'Verdana','Hiragino Sans','Meiryo',sans-serif; }
ブロックレベル要素をブラウザの中央に配置
- テキストP.082、P.086
- 「margin: auto」は、「width」が指定されていないと適用できません
- テキストでは「p」要素には、幅を設定していないため「margin: auto」は記述していません
- borderで枠線をつける
- border-radiusで枠線の角を丸くする
@charset "UTF-8"; body { background-color: #bbf1ef; font-family: 'Verdana','Hiragino Sans','Meiryo',sans-serif; } h1 { border: 3px solid #fff; margin: 20px auto; width: 300px; } p,ul { border: 2px solid #fff; } ul { width: 300px; margin: 0 auto; }

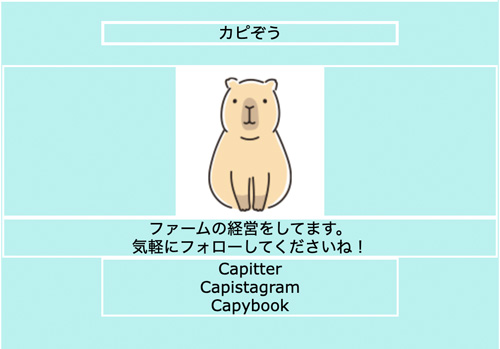
文字揃えを変更
- テキストP.088、P.091
- ブロック内の文字を、「中央揃え」にする
@charset "UTF-8"; body { background-color: #bbf1ef; font-family: 'Verdana','Hiragino Sans','Meiryo',sans-serif; } h1 { border: 3px solid #fff; margin: 20px auto; width: 300px; text-align: center; } p,ul { text-align: center; border: 2px solid #fff; } ul { width: 300px; margin: 0 auto; }

ブロックの下部と内側余白を空ける
- テキストP.084
- margin:外側の余白
- padding:内側の余白
- 読みやすさを設定します
@charset "UTF-8"; body { background-color: #bbf1ef; font-family: 'Verdana','Hiragino Sans','Meiryo',sans-serif; } h1 { border: 3px solid #fff; padding: 6px 0; margin: 20px auto; width: 300px; text-align: center; } p,ul { text-align: center; margin-bottom: 20px; border: 2px solid #fff; } ul { width: 300px; margin: 0 auto; } li { margin-bottom: 20px; }

h1の文字サイズ変更
- 段落サイズより大きくする
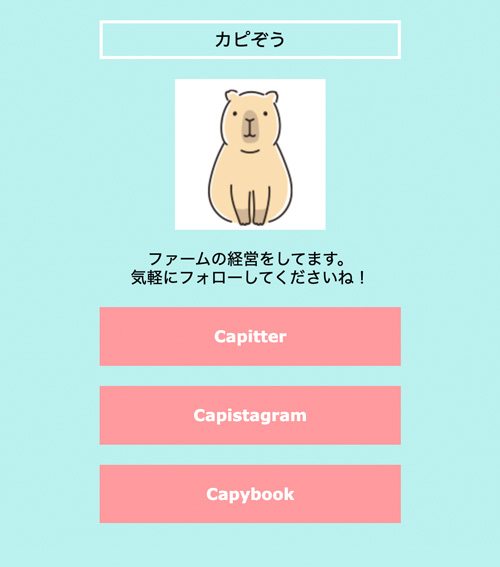
リンク要素の修飾
- テキストP.090、P.093
- リンクが押すことができるブロックであることを明示する
- 文字の太さを設定する
a {
display: block;
font-weight: bold;
}
@charset "UTF-8"; body { background-color: #bbf1ef; font-family: 'Verdana','Hiragino Sans','Meiryo',sans-serif; } h1 { border: 3px solid #fff; padding: 6px 0; margin: 20px auto; width: 300px; text-align: center; } p,ul { text-align: center; margin-bottom: 20px; } a { display: block; padding: 20px 0; background-color: #ff9a9e; color: #ffffff; font-weight: bold; } ul { width: 300px; margin: 0 auto; } li { margin-bottom: 20px; }

角を丸くする
- テキストP.089、P.092
@charset "UTF-8"; body { background-color: #bbf1ef; font-family: 'Verdana','Hiragino Sans','Meiryo',sans-serif; } h1 { font-size: 18px; border: 3px solid #fff; border-radius: 20px; padding: 6px 0; margin: 20px auto; width: 300px; text-align: center; } p,ul { text-align: center; margin-bottom: 20px; } img { border-radius: 50%; } a { display: block; padding: 20px 0; background-color: #ff9a9e; border-radius: 4px; color: #ffffff; font-weight: bold; } ul { width: 300px; margin: 0 auto; } li { margin-bottom: 20px; }