Grid Garden - Lv. 1〜7/28
Grid Garden
CSSグリッドを使用してキャロットガーデンにどれだけよく世話をすることができますか?
このゲームでは、2次元グリッドレイアウトをケーキにする強力な新しいモジュールであるCSSグリッドをマスターすることで、ニンジン作物に水をやり、雑草を毒する必要があります。
これにより、列、行、グリッドテンプレート領域を定義できます。
codepip.com
Grid Garden - Lv. 1/28
Grid ガーデンへようこそ。ここでは、CSS コードを書くことでニンジンを育てることができます!
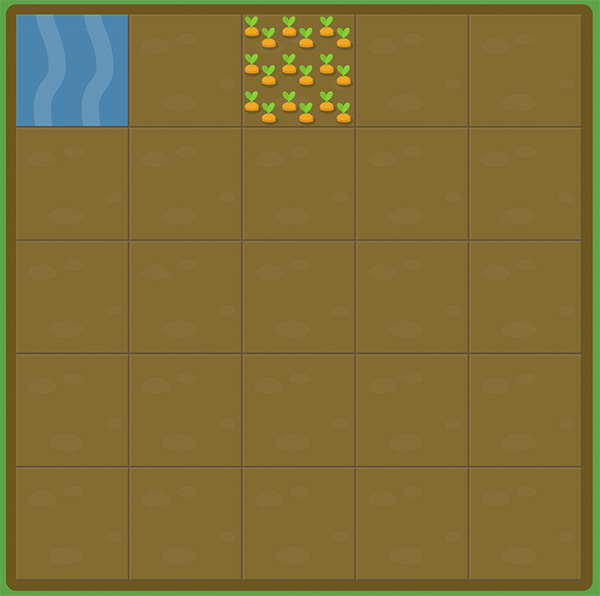
さっそく grid-column-start プロパティを使って、ニンジンがあるエリアにだけ水をやりましょう。
たとえば、grid-column-start: 3; と書くと、3番目の縦線から、つまりグリッドの左から3番目のボーダーから始まる領域に、水をやることができます。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%; } #water { grid-column-start: 3; }
Grid Garden - Lv. 2/28
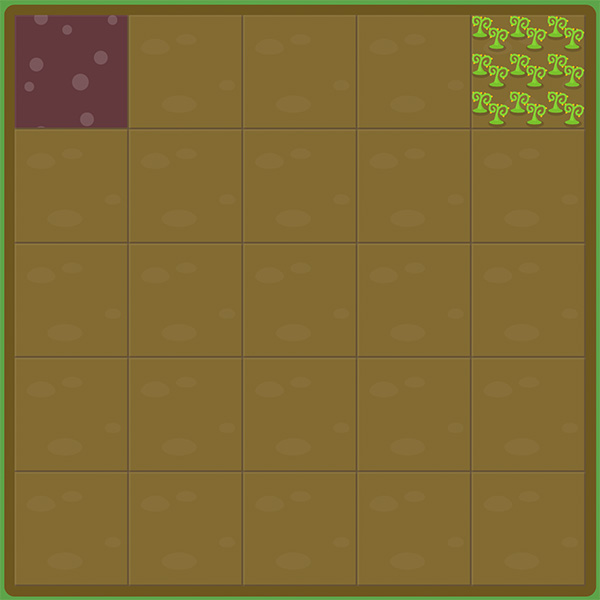
おっと、あなたのガーデンの端っこの方に雑草が生えてしまっていますね。
grid-column-start を使って毒を撒きましょう。
雑草が生えているのは、5番目の縦線から始まる場所ですね。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%; } #poison { grid-column-start: 5; }
Grid Garden - Lv. 3/28
grid-column-start を単独で使った時は、グリッドアイテムはデフォルトでちょうど1列になります。
でも、grid-column-end プロパティを使えば、複数の列に渡って広げられます。
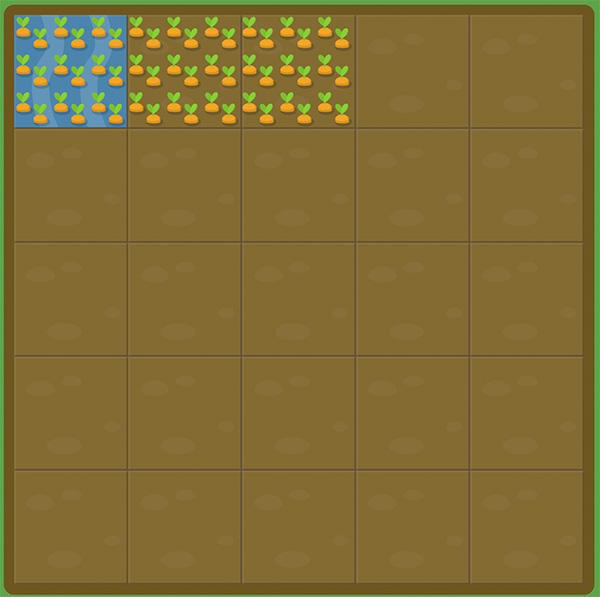
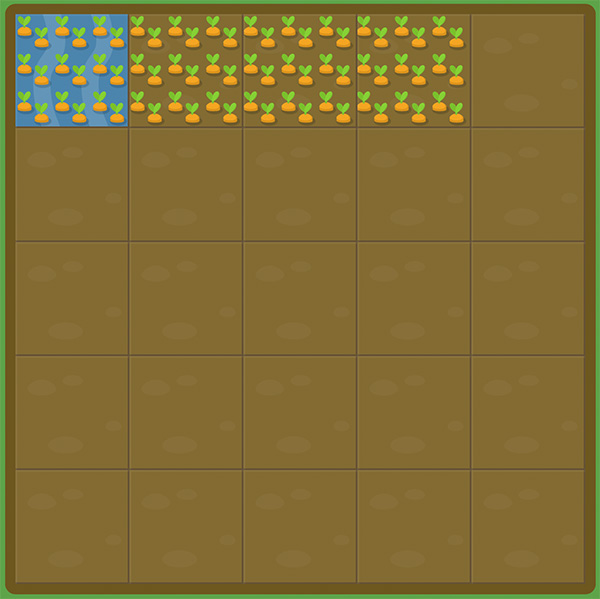
私たちは水を一滴でもムダにしたくありません!ニンジンがある場所は、左端の1番目の縦線から始まり、4番目の縦線で終わっていますね。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%; } #water { grid-column-start: 1; grid-column-end: 4; }
Grid Garden - Lv. 4/28
grid-column-start と grid-column-end をセットで使った時、なんとなく end の数は start の数より大きくなければいけないと思っていませんでしたか?実は違います!
試しに grid-column-end を 5 より小さい値にして水をやってみましょう。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%; } #water { grid-column-start: 5; grid-column-end: 2; }
Grid Garden - Lv. 5/28
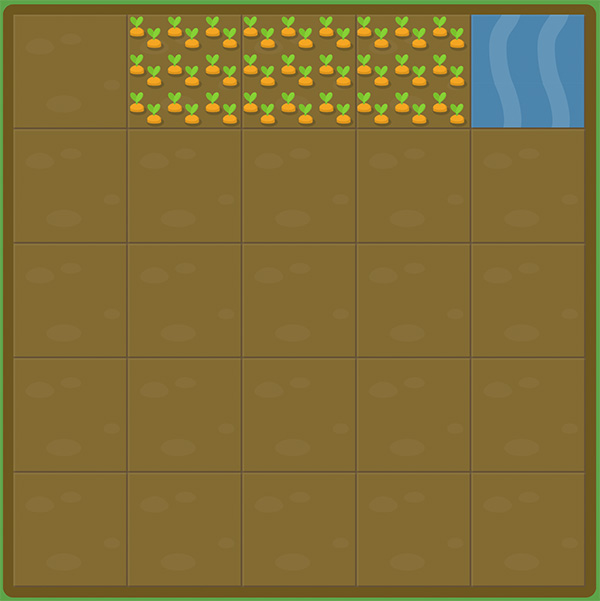
グリッドの線を左ではなく右から数えたくなった時は、grid-column-start と grid-column-end に負の値を設定できます。
たとえば、-1 にセットすれば、右端から数えて1番目のグリッドラインを指定できます。
実際に grid-column-end に負の値を設定してみてください。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%; } #water { grid-column-start: 1; grid-column-end: -2; }
Grid Garden - Lv. 6/28
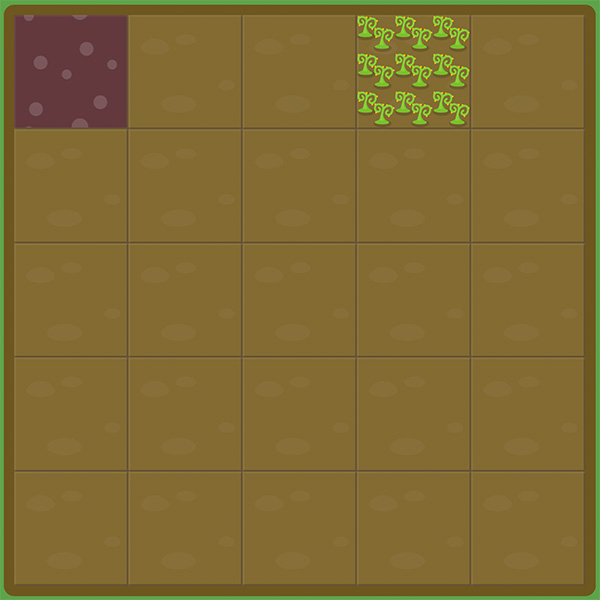
次は grid-column-start に負の値を設定してみましょう。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%; } #poison { grid-column-start: -3; }
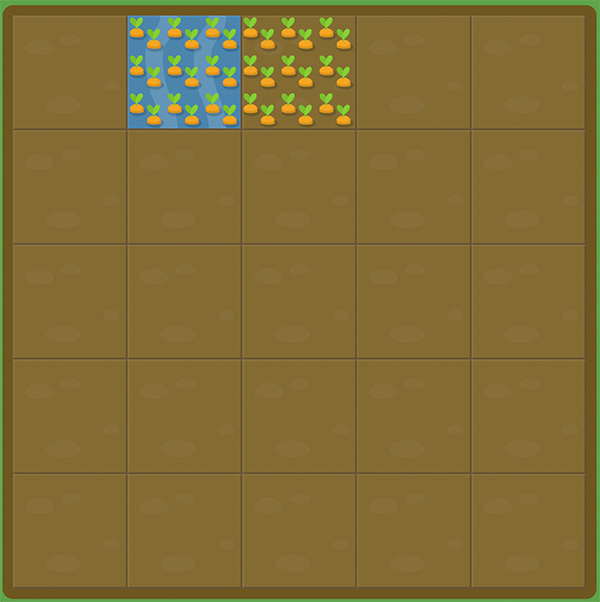
Grid Garden - Lv. 7/28
次は grid-column-start に負の値を設定してみましょう。

#garden { display: grid; grid-template-columns: 20% 20% 20% 20% 20%; grid-template-rows: 20% 20% 20% 20% 20%; } #water { grid-column-start: 2; grid-column-end: span 2; }