お問合せフォーム
お問合せフォーム
- HTMLフォームを作成


HTML記述例
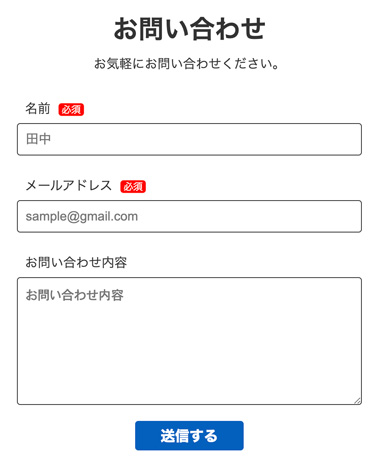
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>お問合せフォーム</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <h1>お問い合わせ</h1> <p>お気軽にお問い合わせください。</p> <form method="post" target="hidden_iframe" onsubmit="submitted=true;" class="form"> <div class="form__item"> <label class="form__label" for="field-name" >名前<span class="form__required">必須</span></label > <input class="form__input" id="field-name" placeholder="田中" type="text" required="required" /> </div> <div class="form__item"> <label class="form__label" for="field-mail" >メールアドレス<span class="form__required">必須</span></label > <input class="form__input" id="field-mail" placeholder="sample@gmail.com" type="email" required="required" /> </div> <div class="form__item"> <label class="form__label" for="field-message">お問い合わせ内容</label> <textarea class="form__input" id="field-message" placeholder="お問い合わせ内容" ></textarea> </div> <div class="form__submit"> <button type="submit">送信する</button> </div> </form> </div><!-- /.container --> </body> </html>
CSS記述例
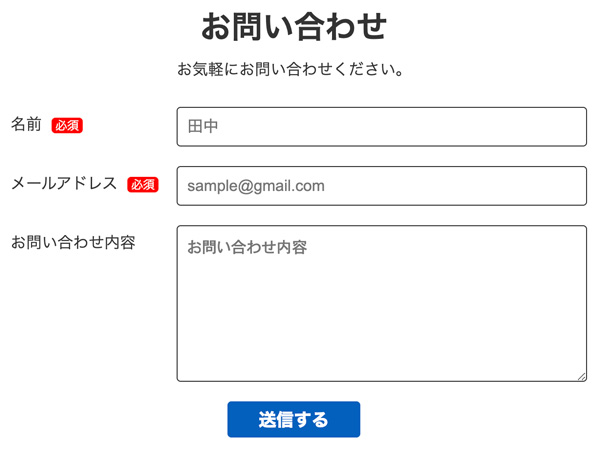
@charset "UTF-8"; /* ------------------------------------------- reset ------------------------------------------- */ *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ------------------------------------------ body ------------------------------------------- */ body { color: #333; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.0; } /* ------------------------------------------ layout ------------------------------------------- */ .container { width: min(96%, 960px); margin: 40px auto 0; } h1 { text-align: center; } p { margin: 20px 0 30px; text-align: center; } /* ------------------------------------------ form ------------------------------------------- */ .c-form { max-width: 600px; margin: 0 auto; } .c-form__item { display: flex; flex-wrap: wrap; /* justify-content: space-evenly; */ margin-bottom: 20px; } .c-form__label, .c-form__input { padding: 10px; } .c-form__label { width: 100%; } .c-form__input { width: 100%; font-size: 16px; border: solid 1px #333; border-radius: 4px; } .c-form__input:focus-visible { outline: rgb(30, 117, 161); auto 1px; } .c-form__required { background-color: rgb(255, 0, 0); border-radius: 4px; padding: 1px 4px; margin-left: 10px; color: #fff; font-size: 12px; } textarea.c-form__input { height: 160px; } .c-form__submit { text-align: center; } .c-form__submit button { font-size: 18px; font-weight: bold; color: #fff; background-color: rgb(3, 96, 189); border: 0; border-radius: 4px; padding: 5px 32px; transition: 0.4s; cursor: pointer; } .c-form__submit button:hover { color: rgb(255, 255, 255); background-color: rgb(255, 0, 0); } @media (min-width: 640px) { .c-form__item { flex-wrap: nowrap; } .c-form__label { width: 30%; } .c-form__input { width: 70%; } }