1段組の可変レイアウト
1段組の可変レイアウト
- 要素の可変
<div class="container"> <p>木曾路はすべて山の中である。<br>あるところは岨づたいに行く崖の道であり、あるところは数十間の深さに臨む木曾川の岸であり、あるところは山の尾をめぐる谷の入り口である。一筋の街道はこの深い森林地帯を貫いていた。東ざかいの桜沢から、西の十曲峠まで、木曾十一宿はこの街道に添うて、二十二里余にわたる長い谿谷の間に散在していた。</p> </div><!-- /.container -->

ブラウザーの中央に配置
- 「margin: auto;」を指定する場合、幅指定が必須
- 例(最大幅:640px)
.container { max-width: 640px; margin: 50px auto; background-color: #eee; }

画像挿入
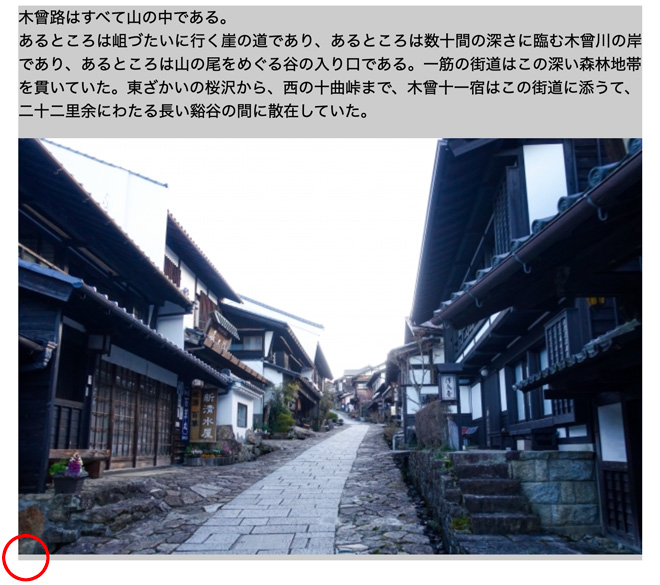
<div class="container"> <p>木曾路はすべて山の中である。<br>あるところは岨づたいに行く崖の道であり、あるところは数十間の深さに臨む木曾川の岸であり、あるところは山の尾をめぐる谷の入り口である。一筋の街道はこの深い森林地帯を貫いていた。東ざかいの桜沢から、西の十曲峠まで、木曾十一宿はこの街道に添うて、二十二里余にわたる長い谿谷の間に散在していた。</p> <img src="img/001.jpg" alt="木曽路の風景"> </div><!-- /.container -->
- 引用「photoAC」
外囲みの幅100%で表示
- 画像サイズ「幅:640px」を利用しているため、container幅 100%で表示されています
- 「width: 100%;」で設定した場合は、物理的な幅を超えて外枠いっぱいまで広がろうとするため画質が劣化します
.container { max-width: 640px; margin: 50px auto; background-color: #ccc; } img { max-width: 100%; height: auto; /* 通常は、省略可、他の値の上書きをする場合には必要 */ }

ディセンダ(descender)の空き
- 画像の下辺下に空きがあります(その部分を取り除く必要があります。)
- 文字の「height」の下辺に、画像の下辺を一致させます

img { max-width: 100%; vertical-align: bottom; }