要素を中央寄せ
要素を中央寄せ

CSSで中央に寄せができるプロパティ4選
- text-align
- flexbox
- margin
- position
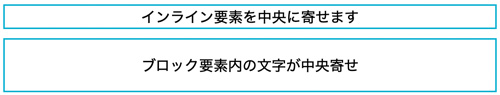
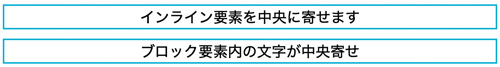
【text-align】プロパティで左右中央寄せする方法
- text-alignでブロック要素などの水平方向に対して配置を決めることができます
<div class="parent"> <span>インライン要素を中央に寄せます</span> </div> <div class="parent"> <p>ブロック要素内の文字が中央寄せ</p> </div>
.parent { width: 100%; margin: 10px 0; border: 2px solid #0bb1d2; text-align: center; }

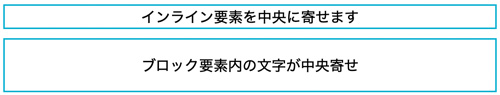
【flexbox】プロパティで左右中央寄せ
- justify-contentは水平方向に対して揃え位置を指定することができます
.parent { display: flex; justify-content: center; margin: 10px 0; border: 2px solid #0bb1d2; }

【flexboxとmargin】プロパティで左右中央寄せ
- flexboxとmarginプロパティを組み合わせて中央寄せすることもできます
- 中央に寄せたい要素の「親要素」にdisplay: flex;を適用し、中央に寄せたい要素にmargin: auto;を適用します
.parent { display: flex; margin: 10px 0; border: 2px solid #0bb1d2; } span { margin: auto; } p { margin: auto; }

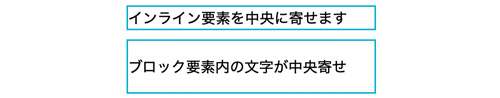
【margin】プロパティで左右中央寄せ
- 親要素の幅を50%に指定してmargin-right: auto;とmargin-left: auto;を指定することで、要素を左右中央寄せすることができます
.parent { border: 2px solid #0bb1d2; width: 50%; margin: 10px auto; }

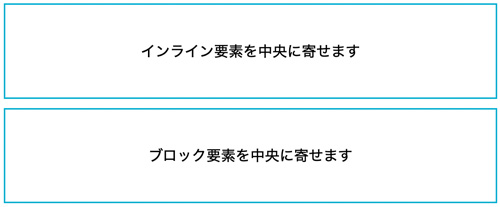
【postion】プロパティで中央寄せ
- position は、top, left, right, bottomで最終的な位置を指定することができます
<div class="parent-inline"> <span>インライン要素を中央に寄せます</span> </div> <div class="parent-block"> <p>ブロック要素を中央に寄せます</p> </div>
.parent-inline { position: relative; height: 100px; margin-bottom: 10px; border: 2px solid #0bb1d2; } .parent-block { position: relative; height: 100px; /* margin-top: 10px; */ border: 2px solid #0bb1d2; } p { margin: 0; padding: 0; } span, p { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }

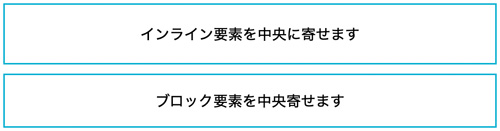
flexboxで上下中央寄せする方法
<div class="parent"> <span>インライン要素を中央に寄せます</span> </div> <div class="parent"> <p>ブロック要素を中央寄せます</p> </div>
.parent { display: flex; align-items: center; justify-content: center; margin: 10px 0; border: 2px solid #0bb1d2; } .parent span { margin-top: 20px; margin-bottom: 20px; }

画像を上下中央寄せする方法
<div class="parent-block"> <img src="dummy.png" alt=""> </div>
img { width: 100%; max-width: 350px; } .parent-block { display: flex; justify-content: center; align-items: center; width: 100%; height: 100vh; }